Este capítulo mostra o que são princípios de projeto e de usabilidade e como eles estão relacionado ao projeto de Interação (Visibilidade, Retorno, Restrição, Mapeamento, Consistência e Fornecimento). Apresenta como são tratados estes princípios na avaliação preditiva realizada por especialistas na forma de Heurísticas, sua aplicação prática e a interpretação do termos.
1. Definição e aplicação
Os princípios podem ser aplicados de duas formas: 1) para tomadas de decisão antes da concepção do produto dando direcionamento ao projeto ou 2) em processos de avaliação ou validação por meio de testes. Trata-se de uma abordagem conceitual da usabilidade que ajuda a decidir o que fazer e o que não fazer. Eles devem ser lembrados para assegurar interfaces e interações eficazes. Ou seja, o usuário deve entender as possibilidades disponibilizadas para desempenhar suas tarefas. O benefício da aplicação destes princípio é a garantia de realização de tais tarefas.
Princípios determinam o que os usuários devem VER e FAZER quando realizam tarefas utilizando produtos interativos.
O cumprimento de princípios não está atrelado a identificação de um equilíbrio. Mas quanto mais princípios cumpridos mais facilidade de uso terá sido oferecida ao usuário. Princípios de projeto também são entendidos como guias de verificação. As heurísticas, por exemplo, classificadas como princípios de usabilidade, compõem um conjunto de indicações de qualidade para uso em testes preditivos realizados por especialistas. Os princípios de projeto informam o projeto, ou seja, são utilizados de forma prescritiva.Os princípios de usabilidade, são utilizados como base de avaliação de protótipos por profissionais conhecedores dos conceitos de usabilidade.
A diferença está também na forma de apresentação. Enquanto o princípio de projeto indica um item genérico a ser cumprido o princípio de usabilidade ou a heurística sugere um foco para cumprimento do princípio e conta com uma descrição mais detalhada de como o item pode ou deveria ser cumprido. Veja o exemplo abaixo:
PRINCÍPIO DE PROJETO: Visibilidade
PRINCÍPIO DE USABILIDADE / HEURÍSTICA: Visibilidade do status do sistema para manter o usuário informado (utilizando, por exemplo, bons retornos e fornecimento).
Um conjunto de 6 princípios deve ser considerado como a base de um bom projeto. Considere importante a visibilidade, o retorno, as restrições, o mapeamento, a consistência e o fornecimento. Mas, segundo Bruno Tognazzini (TOGNAZZINI, 2003), este conjunto de princípios do projeto de interação é mais extenso. E inclui, além dos já mencionados, os seguintes princípios:
- Antecipação: Prever os desejos, os anseios e os passos que o usuário fará. Anteceder estes acontecimentos é oferecer exatamente aquilo que ele buscaria, evitando que ele corra atrás de informações que deveriam estar na sua frente.
- Autonomia: Permita que ele entenda e aprenda rápido. Utilize mecanismos de abordagem que o façam sentir-se no comando. Oferecer formas de lhe manter informado é permitir que a autonomia seja controlada – é permitir que ele mantenha o controle da situação. Desta forma, enquanto uma tarefa que estiver sendo realizada automaticamente exigir que o usuários aguarde sua conclusão, este usuário não passará por um estresse. Manter as informações atualizadas e o estatus das atividades ao alcance do usuário também lhe darão autonomia para a tomada de outras decisões.
- Daltonismo: Utilize mais que cores par destacar informações. Utilize dicas secundárias de forma clara. Dentre as pessoas que possuem a cegueira de cor os homens são maioria.
- Padrões (Defaults): Trata-se de evitar a oferta de respostas padrões o mesmo o termo “padrão ou default”. Utilize o termo padrão dentro do contexto do assunto e evite fazer o usuários pensar sobre o que seria padrão naquele contexto.
- Produtividade: Permita que o usuários esteja em constante atividade de que ele maximize sua eficiência. As estratégias incluem mensagens bem escritas apropriadas ao contexto e ao problema e rótulos de menus e botões com palavras chave
- Interfaces exploráveis: Mantenha os caminhos claros, tanto para chegar quanto para sair da informação. Além disso considere processos claros de recuperação de erros, formas de voltar ao estado inicial e facilite a manutenção do usuários no mesmo local até que ele esgote todas as possibilidades de pesquisa.
- Lei de Fitts: O tempo necessário para atingir um alvo é uma relação entre a distância e o tamanho do alvo.
- Objetos Homem Interface
- Redução do tempo latente
- Capacidade de ser aprendido
- Metáforas
- Proteger o trabalho do utilizador
- Legibilidade
- Monitorizar o estado
- Navegação visível
2. Princípios de projeto
Informam o projeto e são utilizados de forma prescritiva. Sugerem o que utilizar e o que evitar na criação de interface / interação. Além disso, AUXILIAM projetistas a explicar e melhorar o projeto. Entretanto, NÃO SERVEM para especificar como realizar o projeto (como realizar estruturas, menus ou como fazer e aplicar botões, por exemplo). Determinam o que o usuário deve ver a fazer ao realizar uma tarefa. O seis itens que definem os princípios de projeto são:
- Visibilidade
- Retorno (Feedback)
- Restrições
- Mapeamento
- Consistência
- Fornecimento (affordance)
Visibilidade
O propósito deste princípio é manter as funções visíveis ou pelo menos facilitar a localização do controle apropriado para a tarefa com agilidade.
Quanto mais visíveis estiverem as funções, mais fácil os usuários saberão como proceder.
WYSIWYG What You See Is You Get
Visibilidade é atribuída ao que pode ser visto. Lógico! Quando os computadores começaram a ter capacidade suficiente para tratarem gráficos criou-se o termo WYSIWYG (What You See Is You Get), que do inglês significa dizer que “o que você vê é o que você tem” (ou pega, ou ainda, está ao seu alcance). Esta preocupação leva ao desenvolvimento de interfaces baseadas em objetos tangíveis. A solução ajuda o usuário a lembrar comandos que antes precisavam ser memorizados.
Pode ser utilizado para direcionar um projeto de disposição de controles e elementos de interface que promovam a interação. Pelo menos dois benefícios podem ser determinados com o cumprimento deste princípio são:
- facilidade e rapidez para encontrar controles e funções (principalmente os apropriados para tarefa); e
- facilidade de proceder com a interação.
Algumas diretrizes de Mendonça (2006) para o fácil acesso às informações é estabelecer simples identificação e disponibilidade para rápido acesso. Neste sentido ele estabelece as seguintes orientações:
- Oferecer aos usuários algumas poucas formas de encontrar a informação –preferencialmente uma única origem a partir da qual todas as informações dos processos e atividades são acessíveis.
- Itemizar as informações, colocando-as de forma objetiva e organizá-las em um esquema ou hierarquia que seja significativa para o usuário.
- Nomear os itens de informação de modo que o usuário encontre o que ele busca ao invés de submetê-lo a longas leituras – um processo não é um romance.
Uma forma de cumprir este princípio é EVITAR FUNÇÕES FORA DE ALCANCE, o que minimiza a dificuldade para encontrar e saber como utilizar os controles.
| A percentagem da área que deve ser destinada ao conteúdo em páginas web é de 60% no mínimo. |
Entretanto, nem sempre é possível garantir tal espaço, como por exemplo, em portais corporativos ou governamentais que exigem uma grande quantidade de informação constantemente disponível. Mas com uma boa arquitetura de informação pode-se chegar a boas soluções.
Portais com grande quantidade de conteúdos e grande quantidade de usuários com perfis e necessidades diferenciadas, é indispensável encontrar soluções de projetos com boas soluções da arquitetura de informação que sejam transparentes no projeto gráfico. Assim será possível oferece melhor visualização de elementos e conteúdos para que o usuário possa realizar procedimentos de interação com sucesso.
| A BANALIZAÇÃO das interfaces gráficas é o resultado da falta de bom senso e uso de conceitos estabelecidos que priorizem a memorização. As preocupações estão voltadas para a quantidade de elementos gráficos disponíveis nas telas e pouca atenção tem sido dada a lógica de apresentação. |
Uso de cores
À visibilidade atribui-se, também, questões comuns como o uso de cores e formas. Quanto às cores Frederick Van Amstel sugere que:
“Cinza não cria contraste com cor nenhuma e os contrastes são fundamentais para estabelecer a hierarquia visual do leiaute.” http://www.usabilidoido.com.br/fundo_cinza_nao_e_legal.html
De fato, modelos em tons de cinza dificilmente oferecem condições de contraste – elementos cinzas em fundo cinza dificilmente chamam a atenção e o resultado é o impedimento de um caminho visual sugerido. O jeito é criar contraste com a utilização de um elemento colorido para chamar a atenção. Isso pode ocorrer também com modelos monocromáticos.
Entenda um pouco mais sobre cores no trabalho da Maria Claudia Cotez. O ste é resultado de uma dissertação de mestrado que apresenta, de forma lúdica, o significado de seis cores e oferece, ainda, uma experiência de comunicação e interação com as cores (Figura 1).

Figura 1 – Color in Motion por Maria Claudia Cortez (Exige Flash)
Vale a pena mencionar também a relação da visibilidade e a organização visual
Como realmente usamos a Web?
Não lemos páginas. As exploramos de forma superficial – SCAN!
Isso acontece por que sabemos que não precisamos ler tudo somos bons na tarefa de scanear. O resultado é que não fazemos as melhores escolhas. Usamos a técnica de SATISFICIÊNCIA! Porque?
- normalmente estamos com pressa;
- aprendemos que não há grandes problemas em tentar e errar;
- comparar opções pode não trazer benefícios ou melhorar as chances de êxito;
- adivinhar é mais divertido;
Nós não imaginamos como as coisas funcionam. Nós fazemos de qualquer jeito. Assim, se o usuário sucede usando de qualquer jeito, você acha que ele se importa se “entendeu”?
A resposta é: IMPORTA BASTANTE, porque embora usar de qualquer jeito possa funcionar em algumas vezes, tende a ser ineficaz e sujeito a erros, o que pode impedi-los de achar o que procuram.
DESIGN PARA EXPLORADORES
As páginas devem ser criadas para explorar, não para ler!
Você está perdido! Mas não estaria se algumas soluções fossem implementadas:
- Identificação de uma hierarquia visual clara em cada página;
- Uso de convenções que facilitariam a identificação e compreensões;
- Páginas divididas em áreas bem definidas;
- Identificar o que é clicável do que não é clicável;
- Tornar o visual leve – O menos é mais e combate a poluição visual.
EFEITOS DE CONTRASTE
A disponibilização de conteúdo na web se vale de uma organização visual apoiada por áreas bem estabelecidas, tipos de fontes, ilustrações entre outros elementos que ajudam a direcionar os olhos do usuário e, por conseqüência a leitura do conteúdo (Figura 2).

Figura 2 – A primeira imagem mostra uma interface sem pontos focais. A segunda oferece uma estrutura visual com melhor contraste e pontos visuais de entrada.
A principal atividade de um internauta ao entrar em uma página web é visualizar as grandes massas de contornos com atenção para as CORES e os ELEMENTOS do primeiro plano em CONTRASTE com o FUNDO.
Após o reconhecimento da massa o usuário escolhe algumas informações específicas com foco em gráficos, caso eles existam.
Por fim o usuário começa uma leitura com mais atenção nas palavras e frases, afinal ele já selecionou seu foco de interesse. É neste momento que a leitura se torna possível (Figura 3). Para passar pelos passos anteriores a página deve chamar a atenção do usuário com seus EFEITOS DE CONTRASTE, seja com o uso de imagens, setorização de blocos de informações ou pelo tratamento das fonte dos títulos.

Figura 3 – Três passos para definição do ponto de entrada
Algumas considerações sobre as condições de visualização citadas por Mendonça (2006) consideradas para o projeto gráfico conta com i uso de cores, agrupamento e legibilidade. O Projeto Gráfico, para ser aliado do usuário, deve considerar então:
- criar alinhamentos e equilíbrio de espaçamentos;
- criar uma identidade visual (logomarca, esquema de cores e hierarquia de textos) simples e com as informações bem distribuídas; e
- usar elementos gráficos para ilustrar e informar (e não decorar).
- usar gráficos pequenos (em termos de tamanho de arquivo) para que eles carreguem e imprimam rapidamente e não ocupem muito espaço em disco;
- colocar os elementos mais importantes em destaque (considerar os hábitos de leitura para ocidentais, da esquerda para a direita – para determinar os pontos de maior atenção e para guiar as ações. Por exemplo: botões para sair de formulários on-line podem ser mais facilmente compreendidos na parte inferior da tela).
A Microsoft se preocupa com o desenvolvimento das interfaces de seus programas e sugere algumas dicas para garantir uma boa experiência para o usuário. Algumas considerações destacadas em seu guia de recomendações (Microsoft, 2009) sugerem que o usuário tende a prestar atenção em coisas que parecem diferente (textos em negrito, fontes maiores do que o normal ou coloridas, fundos coloridos ou outras formatações), ícones sobressaem mais que a ausência a deles e usuários não utilizam barras de rolagem a menos que precisem ( o conteúdo acima da barra de rolagem deve fornecer informação uma razão para isso); a partir do momento que o usuários decide o que fazer ele para imediatamente de escanear e, por isso, passam a ignorar qualquer coisa além daquilo que permitirá completar a tarefa em foco. Embora pesquisas mostrem que o comportamento do usuário seja inconsistente e irregular, as considerações apresentadas pela Microsoft tem o objetivo de ajudar a tomar decisões de projeto e resolver decisões de riscos.
Estas recomendações da Microsoft estão associadas ao comportamento do usuários de não ler e sim escanear para encontrar o foco de atenção. Para um projeto voltado para a leitura escaneada este guia sugere que os usuário não lerão os textos escritos da esquerda para a direita e de cima para baixo, eles fixarão sua tenção nos elementos de interface que os atraírem. Portanto, para que um projeto se adéqüe a este tipo de cenário é importante:
- Assumir que o usuário inicia um rápido scan da janela,para depois ler os elementos de interface (controles interativos no centro, botões de ação, controles interativos em lugares diversos, explicações suplementares, ícones de atenção junto aos textos, títulos para as janelas, etc).
- Localizar elementos de interface que iniciam a tarefa na parte superior esquerda ou central.
- Localizar elementos de interface que completam a tarefa no canto inferior direito.
- Sempre que possível colocar textos cruciais nos controles interativos ao invés de manter textos estáticos.
- Evitar colocar informação crucial no canto inferior esquerdo ou na parte inferior de uma página longa com barra rolagem.
- Não apresentar grande blocos de texto e eliminar texto desnecessário utilizando a pirâmide inversa de estilo de apresentação.
- Se quiser fazer algo para atrair a atenção do usuário tenha certeza que a atenção será garantida.
Usar cor de forma conservadora – cores envolvem usuários emocional e cognitivamente, mas aplicações mal feitas criam resultados negativos – é necessário considerar seus diferentes significados em diferentes culturas (no contexto global e da empresa), bem como questões de cognição na sua combinação.
Agrupar elementos semelhantes e usar espaços em branco para organizar a página, destacar os elementos mais importantes e proporcionar descanso à visão.
Legibilidade: os textos devem ser de fácil leitura, usando-se para isso:
- fontes sem serifa (limpas como a fonte Arial – a fonte Times New Roman possui detalhes que são chamados de serifa) são indicadas para leitura on-line. O tamanho deve ser confortável para usuários em condições físicas normais – mas com a possibilidade de ampliação para usuários com problemas (acessibilidade). Para textos impressos, considera-se que as fontes serifadas ajudam na fluência da leitura;
- fontes ornamentais não devem ser utilizadas e itálicas usadas apenas para realces;
- altura do texto é importante para determinar a hierarquia do conteúdo que, normalmente, influencia no seu entendimento. O tamanho relativo de títulos, corpo de texto, rodapés, têm influência na compreensão e receptividade do texto. Usar altura de texto para determinar essa hierarquia, mas sem saltos muito grandes ou, se desejar dar um destaque especial com fontes grandes, equilibrar diminuindo o contraste (por exemplo, usando a fonte em cinza). O tamanho da fonte depende também da largura da coluna, e altura da linha (ver condição de );
- texto todo em maiúsculas é de difícil leitura, devendo ser usado somente para alguns realces de títulos e expressões;
- uso de blocos de textos curtos e objetivos é encorajado; e
- alto contraste entre texto e fundo, para leitura on-line, facilita a legibilidade; texto escuro em fundo claro tem melhor legibilidade. No entanto, cores muito claras e vivas são indesejadas também em material impresso. O excesso de contraste para leitura on-line é muito cansativo.
| Uma troca de idéias com Van Amstel “O portal da UFPR é o cúmulo dos banners em sites institucionais, mas já vi muitos sites que usavam banners para destacar seções dentro deles mesmos. Quando você for convidado a fazer um desses, já sabe: ou vai estar desenterrando algo importante de uma estrutura tosca, ou vai estar compensando a falta de persuasão das mensagens do site. Contra-ataque argumentando que o site precisa de uma revisão geral. Convide o pessoal a assistir testes como esse, ou então use frases de efeito (desde que você saiba provar).” |
A posição de Van Amstel com relação ao uso de banners é inflexível – completamente contra. Em um matéria publicada em seu blog ele sugere que a solução é a quebra de seções e subseções como alternativa aos banners de divulgação institucional. Eu acrescentaria a isso mais atenção com a arquitetura de informação.
Em um caso concreto, no portal do MEC, os banners consistem uma solução de divulgação de programas e projetos visto que uma grande quantidade de informação de igual importância precisa ser veiculada em primeiro plano, ou seja, na página principal. O resultado é um prejuízo em termos de espaço na página principal do Portal (em resolução de 800×600) para a divulgação de uma grande quantidade de conteúdo considerado de igual importância para as várias secretarias e diretorias do ministério.
Mesmo diante de um fato como este ele mantém sua posição. Aberto o canal de comunicação na matéria publicada ofereci minha opinião de que banner, em determinadas situações, poderiam ser uma saída. Em sua resposta ele sugere que a utilização do banner faria o usuário “desenterrar algo importante de uma estrutura tosca” como se estivesse “sendo compensando pela falta de persuasão das mensagens do site”. A solução sugerida por ele seria determinar uma área de destaques por seções que mudariam de acordo com a época. Ele finaliza sugerindo que o portal necessitaria de uma revisão geral e, por que não, testes.
Será que esta solução não atrasaria a divulgação de programas que merecem atenção imediata? Qual é sua posição com relação ao uso de banners? A matéria pode ser encontrada em: http://www.usabilidoido.com.br/banners_nao_sao_amigaveis.html
Retorno
O famoso Feedback! Ele possui grande relação com a visibilidade. O objetivo é oferecer informações ao usuário após a interação para (perceba a diferença na Figura 4):
- sugerir que a ação foi realizada; e
- confirmar o que exatamente foi realizado.


Figura 4 -No primeiro a mensagem sugere que a ação foi realizada. No segundo a mensagem, além de sugerir, diz o que foi realizado, só pro caso de eu ter me distraído e não lembrar qual mensagem foi enviada ou par quem.
O resultado de um bom retorno é garantir a continuidade da atividade e evitar hostilidade.
ALÉM DA VISÃO…… Não é só a visão que pode ser estimulada no retorno. Os formatos de retorno possíveis para o desenvolvimento de projetos são:
Visual: o estímulo visual gerado pela escolha adequada da apresentação da mensagem pode facilitar o processo de compreensão. Perceba a feição dos rostos das pessoas (Figura 5) quando elas lêem uma mensagem com uma “boa informação”(“d” e “h”), com uma “ informação comum e esperada” (“a”, “b” e “c”) ou quando elas lêem uma “mensagem ruim” (“i”, “j”,”k” e “l”).

Figura 5 – Reação facial associada à interpretação de mensagens nos procedimentos de interação
Auditivo: Como este é um tipo comum de retorno que enriquece o processo da interação, é necessário manter formatos adequados quando o retorno estiver sendo utilizado para fins de acessibilidade. Além disso, o som pode se transformar em algo inconveniente e, neste caso, o usuário precisa ter fácil acesso ao um dispositivo que iniba o som.
Tátil x Sinestésico: Entenda a diferença. O retorno tátil é aquele que estimula a camada sensível da pele que sente superfícies lisas, ásperas, frias, quente ou outras. O retorno sinestésica é aquele que estimula mais que esta camada tão sensível da pele, estimula-se a força, como nos controles de vídeo games que vibram durante o jogo.
Olfativo: São poucos os sistemas que oferecem este tipo de recurso como forma de retorno, mas ele é possível (Veja capitulo 2).
Verbal: Sentido considerado como retorno quando o usuário se manifesta para dar o seu retorno ao sistema.
Combinações: se torna mais efetiva a comunicação entre homem e computador a combinação moderada de retornos. Isso é comum de encontrar em aplicações que oferecem mensagens rápidas acompanhadas de som de erro, alerta entre outros.
Veremos, mais a frente, que algumas condições de interação dependem de modelos retirados do mundo real. São modelos conceituais adquiridos por experiência e que diferem de indivíduo para indivíduo. Uma premissa existente é utilizar conceitos familiares para cumprir a meta de usabilidade “Aprendizado” (facilitando o aprendizado, é claro).
Muitas vezes isto não é possível, e novos modelos de interação são criados, como por exemplo, o formato do retorno para textos multimídias com links. Você já percebeu como pode ser frustrante não saber que um determinado pedaço de texto é um link e descobrir isso apenas passando com o mouse por cima ( é quando você recebe o retorno visual com a dica do cursor em forma de mão)? Imagine ainda se o texto se mantém invariável? Quais as chances de perceber que o texto é de fato um link?
Restrição
São formas de delimitar a ação do usuário garantindo que, em meio a uma grande quantidade de opções, ele escolha a correta para continuar a atividade.
É uma forma de:
- restringir a interpretação (minimizar a opções disponíveis); e
- forçar um caminho dentre várias possibilidades (um fluxograma mostra as ligações coerentes).
Os benefícios no processo de interação são impedir seleções incorretas e reduzir chances de erro. Como fazer isso? Desativando opções desnecessárias naquele momento da atividade. Você já viu isso em sombreamento de itens de menu.

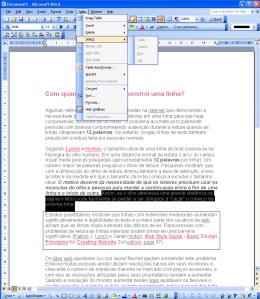
Figura 6 – Perceba que ao selecionar um texto e escolher o item de menu “Table” algumas opções são restringidas para garantir a ausência de erro. É uma forma de direcionar o usuário para as funcionalidades possíveis de serem realizadas. Mas perceba a inconsistência – ao selecionar o item “Select” o usuário tem acesso a um sub-menu com opções restritas. O correto seria indisponibilizar também esta opção.
Existem três categorias de restrições a saber: Física, Lógica e Cultural.
Física
Oferece apenas uma possibilidade de movimento ou acondicionamento (ex forma, tamanho). Exemplo: Ao tentar colocar um disquete ao contrário no seu drive ele não entrará por que existe uma restrição que evita a ocorrência do erro.
Lógica
- Entendimento do mundo
- Senso comum a respeito de ações e conseqüências (expectativas)
- Dedução lógica para outras ações (sombreamento menu)
Exemplo: Para efetuar a tarefa de apagar um elemento existem dois procedimentos diferentes em dois locais distintos do sistema. Em um apenas oferece um ícone de uma lixeira. Em outro exige que o usuário entre no menu e escolha a opção excluir elemento.
Cultural
- Convenções aprendidas
- Cores (alerta, livre, atenção), carinhas (estados), áudio
- Relações arbitrárias – abstratas
- Podem se tornar convenções se aceitas e aprendidas
Exemplo: O uso de cores difere entre as culturas. O mesmo acontece com o uso de objetos, por exemplo. Indicar um restaurante com sinais de garfo e faca no Japão pode não ser a melhor opção, uma vez que o hachi é a ferramenta mais utilizada pelos japoneses ainda nos dias de hoje. E falo isso com propriedade. Em 1999, enquanto fazia um intercâmbio na Universidade das Nações unidas em Tóquio tive a oportunidade de convidar um japonês para ir a uma churrascaria – eles gostam muito de carne. Para que experiência fosse perfeita só lhe faltou habilidade para manusear o garfo e a faca enquanto cortava uma fatia muito fina de carne servida pelos garçons.
Mapeamento
O mapeamento é a relação entre os controles e seus efeitos.
Relaciona-se com retorno, pois pode ser entendido como o efeito do controle.
Um bom mapeamento indica o relacionamento correto entre duas entidades. Por exemplo, ao girar o botão de volume de um aparelho de som no sentido horário, o volume aumentará e no sentido anti-horário, diminuirá (LIMA, 2001). A utilização de controles de som por meio de setas é fácil de ser compreendida, pois reage com efeitos esperados pelo usuário.
A manipulação de controles deve ser simples de ser entendida, mas ser for necessário símbolos podem orientar o usuário. Na Figura 7 podem ser vistos dois modelos de torneiras que precisam ser estudados para serem utilizados. Os símbolos gráficos com cores ajudam o usuário, mas não são suficientes. O segundo pode ser encontrado no site http://my.opera.com/usability/blog/show.dml/54219

Figura 7 –Mapeamento de torneira. Como utilizá-las?
O que devo fazer? Como o objeto está me informando o que devo fazer?
O mapeamento da posição relativa dos controles deve estar em sintonia e de acordo com a orientação ou direção da ação. A representação gráfica para comandos também deve seguir esta lógica:
- setas para frente e para trás indicam a direção do filme ou da música; e
- a tecla Return ou Enter indica que o texto descerá para a próxima linha. Será que esta reação é autosugestiva?
Algo que promete um mudança de conceitos na relação entre controle e efeito são as “gestural interface” ou interfaces gestuais. Um exemplo recente disso é o IPhone da Apple (Figura 8) que não oferece botões, mas permite uma série de procedimentos aparentemente fáceis de serem aprendidos e absorvidos.

Figura 8 – Interfaces gráficas do IPhone manipuladas gestalmente
Consistência
Similaridade ou semelhança de: tarefas; operações; e regras (mesmo tipo de operação para a mesma tarefa). O benefício que as regras de consistência pode oferecer é a facilidade no aprendizado e uso de um único modo de operação. O usuário se beneficia porque só precisa aprender um conjunto limitado de ações.
A consistência pode aparecer em ícones, alinhamentos, localização, tamanho de caixas, tipos de barras de rolagem, etc. Manter consistência evita que o usuário gaste seu tempo tentando entender por que um coisa é diferente da outra.
A consistência é facilmente empregada em sistemas pequenos. Em sistemas com muitas ações o mapeamento se torna mais complicado, mas é possível solucionar com a utilização de categorias de comandos com subgrupos de operações. Um editor de texto como o Word, por exemplo, oferece centenas de operações acessíveis via menu e botões.
Quando as opções não são imediatamente visíveis existe uma quebra de regra. Agora o usuário terá que aprender quais operações podem ser encontradas em cada categoria de menu. Este aspecto pode gerar um problema de consistência de rótulos bem como entre os elementos do grupo de operações.
Além disso outro problema de inconsistência em grandes sistema é a combinação entre aspectos que compartilharão semelhanças. Quais as partes da interface devem ser consistentes. Os diferentes tipos de teclados, por exemplo: na calculadora, no telefone, no teclado de computador, no caixa eletrônico, todos possuem teclados numéricos. Você sabe como cada um deles é apresentado? Por que teclados de calculadores (789) e de telefones (123) são diferentes? E os teclados de caixa eletrônico… até o mesmo banco oferece teclados diferentes (Figura 9)!

Figura 9 – Teclados de caixa eletrônico do Bradesco com organização diferente[1]
| Lei obriga bancos a adaptar teclados de caixas para os deficientes visuais: A Câmara de Vereadores do Rio promulgou ontem (08/01/2007) a lei proposta pelo vereador Jerônimo Guimarães, que obriga bancos do município a instalar em pelo menos um caixa eletrônico de cada agência a linguagem braile para deficientes visuais. (O Globo – 09/01/04). |
Outra grande dificuldade de projeto é criar e adotar um modelo conceitual de consistência baseado em modelos mentais. É o que se chama de consistência externa (provindo do mundo real) e consistência interna (aquela adotada para o sistema). Se no mundo físico existem diferentes formas de trancar coisas em algum lugar e vários elementos representam esta ação (cofre, cadeado, chave), qual deles deve ser utilizado para que haja consistência com o mundo físico? Mas o que é inconsistência? É o 1) agrupamento inadequado; 2) a ordenação inadequada; e o uso de metáforas inadequadas. Alguns resultados de inconsistência são: 1) dificuldade para lembrar procedimentos; 2) grandes chances de acontecerem erros; e 3) frustração na troca de versão. Uma forma recorrente de inconsistência na web é a utilização de termos diferentes para representar o link e o título da página de destino (Figura 10).
FIgura 10 – inconsistência entre títulos e liks[2]
Alex trata do assunto com o termo “Cobrir a Cabeça e Descobrir o Pé”, pois, apesar de se tratar de um conjunto de informações integradas o fato de corrigir pequenas coisas no site resulta em “efeitos catastróficos por toda a interface”. Alex oferece, ainda, duas recomendações antes de modificar qualquer coisa:
- o que aquela coisa estava fazendo ali, qual é o raciocínio por trás de sua existência e formatação; e
- quais serão os efeitos globais da mudança por toda a interface.
Manter consistência significa ter controle da classificação usada no website ou sistema. Uma forma muito comum de encontrar inconsistências em sistema é na utilização de rótulos. Eles aparecem de ma forma no menu e de outro no título da página. Isso ocorre com freqüência quando são feitas atualizações de sites ou sistemas. Manter a arquitetura de informação íntegra e consistente depende de uma boa documentação.
Quando são feitos testes com o usuário, como card sorting, por exemplo, o usuário escolhe o termo que mais lhe parece adequado para acessar um determinado tipo de informação. Este termo pode ser o primeiro momento para respeitar a consistência do sistema baseado nos resultados de escolha de um grupo de típico de usuários. Se o resultado mostra que os usuário prefere o rótulo “Professores” (como definição do profissional que dá aula), melhor então não usar “docentes” – este segundo termo pode não fazer sentido para o usuário.
Fornecimento
Auto sugere o que fazer. É o termo affordance encontrado em muitas bibliografias. Sua tradução literal para o português seria fornecimento, mas o termo que ajuda a entender este princípio com mais facilidade é auto-sugestão.
Trata das propriedades percebidas de um objeto que determinam como ele pode ser usado. Só olhando, o usuário sabe o que fazer, pois utiliza o mínimo de esforço. A partir das características do objeto, o usuário, mesmo sem o conhecer, cria uma idéia da funcionalidade do mesmo. O processo é óbvio e não precisa ser aprendido
- cadeado indica segurança;
- raio indica energia;
- cor vermelha significa perigo ou atenção;
- cor amarela significa estado de alerta; e
- cor verde significa liberdade de ações.
Isso vale para um equipamento, uma imagem ou até mesmo para um rótulo.
- EQUIPAMENTO: Como eu sei o que devo fazer? Apertar, girar, deslizar?
- IMAGEM: (ou ainda um símbolo ou elemento gráfico) Como eu sei o que esta imagem está dizendo? Significa o que eu realmente estou entendendo?
- RÓTULO: Como eu sei se estarei indo para o lugar certo ao escolher o item de menu? É isso mesmo que me levará para a informação que eu quero saber?
Este princípio está associado ao conceito de modelo mental individual. Quando o modelo conceitual aplicado no projeto for bom, será fornecido dicas ao usuário de forma que ele preveja as ações a serem realizadas com o objeto.

Figura 11 – Como fornecer uma idéia de cmo abrir portas de armários?
Por exemplo, uma faca contém dois lados, um com fio e o outro sem o fio. Contém um cabo com ondulações para agregar os dedos das mãos voltadas para o lado do fio que indica onde a pessoa irá segurar e com o lado que irá trabalhar. As ondulações do cabo são affordances, pois sugerem como a face deve ser manipulada e que o objeto será manipulado com firmeza e segurança (LIMA, 2001).
Benefício: Cumprir Fornecimento significa minimizar o uso de instruções.
Como estabelecer isso em Projeto?
- Tornar óbvio o que se pode fazer.
- Utilizar analogias e metáforas do mundo real.
Como?
Botões são para girar, teclas para pressionar, tesouras para cortar etc
Interfaces computacionais são criadas com base em elementos gráficos sugerindo botões pressionáveis ou barras deslizantes. Alguns destes processos, no entanto, são estratégias novas de interação que depois incorporadas foram apropriadas culturalmente: a barra de rolagem e o estilo do texto que indica links (negrito e sublinhado) são exemplos.

Figura 12 – A maçaneta sugere que deve ser torcida e empurrada ou puxada. O botão com a seta sugere que ele possa ser apontado com um ponteiro de mouse dentro dos limites visíveis e pressionado. Retirado do site www.extension.usask.ca/…/Icons/2Basics/eco.htm
O uso de soluções arbitrárias, distantes da realidade do usuário, pode causar fadiga, desistência, irritação. O que determina se a solução será bem sucedida depende da satisfação do usuário ao final do processo. Se isso acontecer cria-se uma nova convenção de uso que passa a ser aceita na sociedade (a exemplo dos formatos estabelecidos para atender e finalizar uma ligação em telefones celulares que ainda estão em processo de modificação).
Novas tecnologias podem exigir a concepção de novos modelos mentais. Eles serão adotados se os usuários se sentirem confortáveis ao utilizar. Isso aconteceu com as barras de rolagem e hiperlinks
Você identifica uma sugestão nestes símbolos?

Figura 13 – Elementos gráficos que sugerem uma ações facilmente reconhecíveis (http://digital.lib.kmutt.ac.th/magazine/issue3/article3.html)

Figura 14 – Caixa de diálogo do instalador do Musicmatch jukebox plus criticado por Brian L. Dear
Note que a caixa de instalação da Figura 54 não possui nenhuma forma para cancelar o processo apenas o botão situado no canto superior direito que possibilita fechar a caixa. A crítica feita por Dear descreve um marketing agressivo que desconsiderando usuários que possam ter se engando com a.versão. Poderia haver uma mensagem mais polida sugerindo um “Cancelar” ou “Não obrigado, não estou interessado”.
3. Interpretação dos princípios
Um exemplo de interpretação dos princípios de usabilidade é sugerido por Silva[3] de forma que tomamos por certo que:
- Um botão é para clicar e uma scroll bar para arrastar (fornecimento/affordances);
- Numa página web um utilizador clicará primeiramente nos elementos visíveis antes de fazer scroll pelo resto da página (visibilidade);
- Uma caixa de texto com um ponto de exclamação não é um bom sinal (mapeamento);
- Numa página web um texto sem link não é clicável (restrições);
- Se a ampulheta substitui a seta como indicador do mouse então é porque o computador está a fazer alguma coisa (retorno/feedback).
Compensação entre princípios
Onde são armazenadas as diferentes facas em uma casa? Quais princípios devem ser priorizados? O que falar, por exemplo, dos princípios de fornecimento (affordance), consistência e visibilidade que podem ser contrariados ou confundidos em determinados momentos ou lugares da casa?
Imagine este mesmo problema de compensação em jogos 3D que podem permitem diferentes ambientes com a mesma sobreposição de princípios.
4. Atividades
- Como encerrar uma ligação? Antes dos celulares ou telefones sem fio os telefones era desligados ao recolocá-los na base. Os telefones sem fio que ofereciam a possibilidade de serem desligados no teclado adotaram alguns formatos para encerrar uma ligação. Considerando convenções já aceitas e aprendidas e aquelas que ainda causam problemas responda:
- Alguns destes formatos tornaram-se convenções e foram reutilizados por celulares?
- Quantos novos formatos foram criados para esta atividade?
Figura 56 – Ausência de padrão na confecção de teclados de telefones celulares
- TECLADOS: Vimos que a consistência pode ser determinada de várias formas como uso de rótulos, o próprio mercado de consumo, resgate de modelos mentais utilizados pelos usuários. Como exercício de compreensão, busque uma explicação para os diferentes modelos de teclados numéricos disponíveis para interação e apresente pontos positivos e negativos que possam ser identificados. Utilize por referência os seguinte teclados: Telefone fixo, Telefone celular, Calculadoras, Teclado de computador, Caixas de auto-atendimento bancário ATMs.
- O que são princípios de projeto e de usabilidade? Qual sua diferença para as metas?
- Quais são os 6 princípios de projeto definidos na apostila? Explique cada um deles.
- Qual princípio é violado nesta interface?
Resposta: A visibilidade do controle de aprovação da mensagem está longe da área de atenção.
[1] http://tadificil.wordpress.com/2007/04/10/ta-dificil-digitar-certo-no-caixa-eletronico/
[2] http://blogdeusabilidade.blogspot.com/2003_12_01_blogdeusabilidade_archive.html
[3] Vitor Silva: http://www.usabilidade.com/artigo.asp?id=402
Continue lendo




