Qualquer material, seja ele impresso ou digital, precisa ser concebido com princípios que considerem as limitações e capacidades humanas para compreender e utilizar a informação. Certamente todos nós já passamos por dificuldade para encontrar alguma informação ou compreender uma estrutura de dados em livros, na internet ou aplicativos diversos como softwares, caixas eletrônicos, máquinas de vender, entre outros. A arquitetura da informação está associada com uma série de elementos estruturais. Este capítulo apresenta os princípios básicos para a realização de um projeto de interação considerando organização, navegação, uso de rótulos, questões de busca e vocabulário controlado. A referência mais conhecida na área são os autores Rosenfield e Morville (2002), autores do livro do urso polar. Será visto neste capítulo o que é arquitetura da informação e a estrutura básica da AI composta por Navegação (Global, Local, Contextual, Suplementar, Persistente e Alternativas (busca, rastro, nuvem de tags), Organização, Rotulação, Busca e Tesauro. Serão apresentadas também as regras de navegação propostas por Krueger e recursos visuais para um projeto.
1. O que é arquitetura de informação
É uma estratégia que permite estabelecer relações adequadas entre pedaços de informações, de forma que seja possível resgatá-las e utilizá-las de forma simples. Para definir estratégias adequadas de navegação e busca da informação é necessário definir como e quais componentes permitirão a visualização e as ações para acesso às informação e funcionalidades. O resultado disto é a interface, que só será concebida com sucesso se atividades como conhecer o usuário, o negócio e o contexto, além da organização de elementos informacionais e da definição dos modelos de interação forem respeitados. Metaforicamente, estas atividades encontram-se escondidas na parte de baixo de um iceberg (Rosenfield e Morville, 2002) de forma que a interface se resume apenas à ponta aparente deste iceberg (Figura 91).
Segundo Rosenfield e Morville (2002) a arquitetura de informação é composta por um conjunto base de elementos que atuam de forma integrada:
- Navegação: especifica as maneiras de navegar, de se mover pelo espaço informacional e hipertextual.
- Organização: determina o agrupamento e a categorização do conteúdo informacional.
- Rotulação: ajudam no reconhecimento de controles e influenciam a seqüência das atividades. Estabelece formas de representação e apresentação da informação, definindo signos para cada elemento informativo.
- Busca: determina as perguntas que o usuário pode fazer e o conjunto de respostas que irá obter. A busca é um serviços secundário de navegação.
- Tesauros, vocabulário controlado e metadados: ajudaram na navegação suplementar oferecendo recursos que permitem fazer cruzamento entre conteúdos por relações diretas ou dependência.
Rótulos, organização e navegação traduzem, de forma simplificada, a dimensão das tarefas no projeto de arquitetura de informação, mas quando isso não é suficiente um serviço de busca é requerido, o que, em determinadas situações, pode revelar a baixa qualidade da organização dos elementos que permitem a navegação. Vocabulários controlados, tesauros e metadados, mesmo sendo pouco utilizados, oferecem a oportunidade de relacionar conteúdos e oferecer uma forma suplementar de navegação.
Entender a importância da arquitetura de informação é saber que ela permitirá apresentar ao usuário o negócio da instituição ou empresa por meio de informações relevantes nos grupos de menu. Naturalmente a organização destes elementos é tarefa de um projetista que entenderá os possíveis tipos de navegação ou a melhor organização das informações. Mas outras definições a respeito da arquitetura de informação são mencionados por Rosenfeld e Morville (2002):
- uma combinação de atividades de organização, rotulação e navegação dentro de um sistema de informação;
- o projeto estrutural do espaço de divulgação da informação de forma que facilite a realização de tarefas e a o acesso intuitivo ao conteúdo;
- a arte e a ciência de estruturar e classificar páginas web sites e intranets de forma que possam ajudar as pessoas a encontrar e a gerenciar informações; e
- uma disciplina emergente que conta com um grupo de profissionais atuantes interessados em aplicar princípios de projeto, design e arquitetura ao espaço digital.

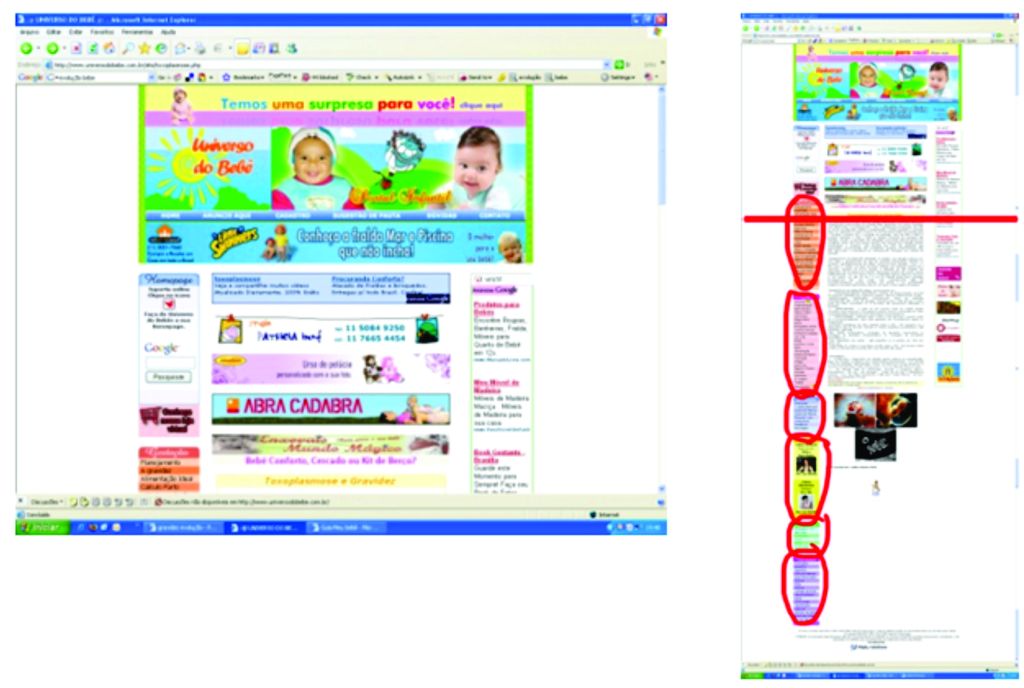
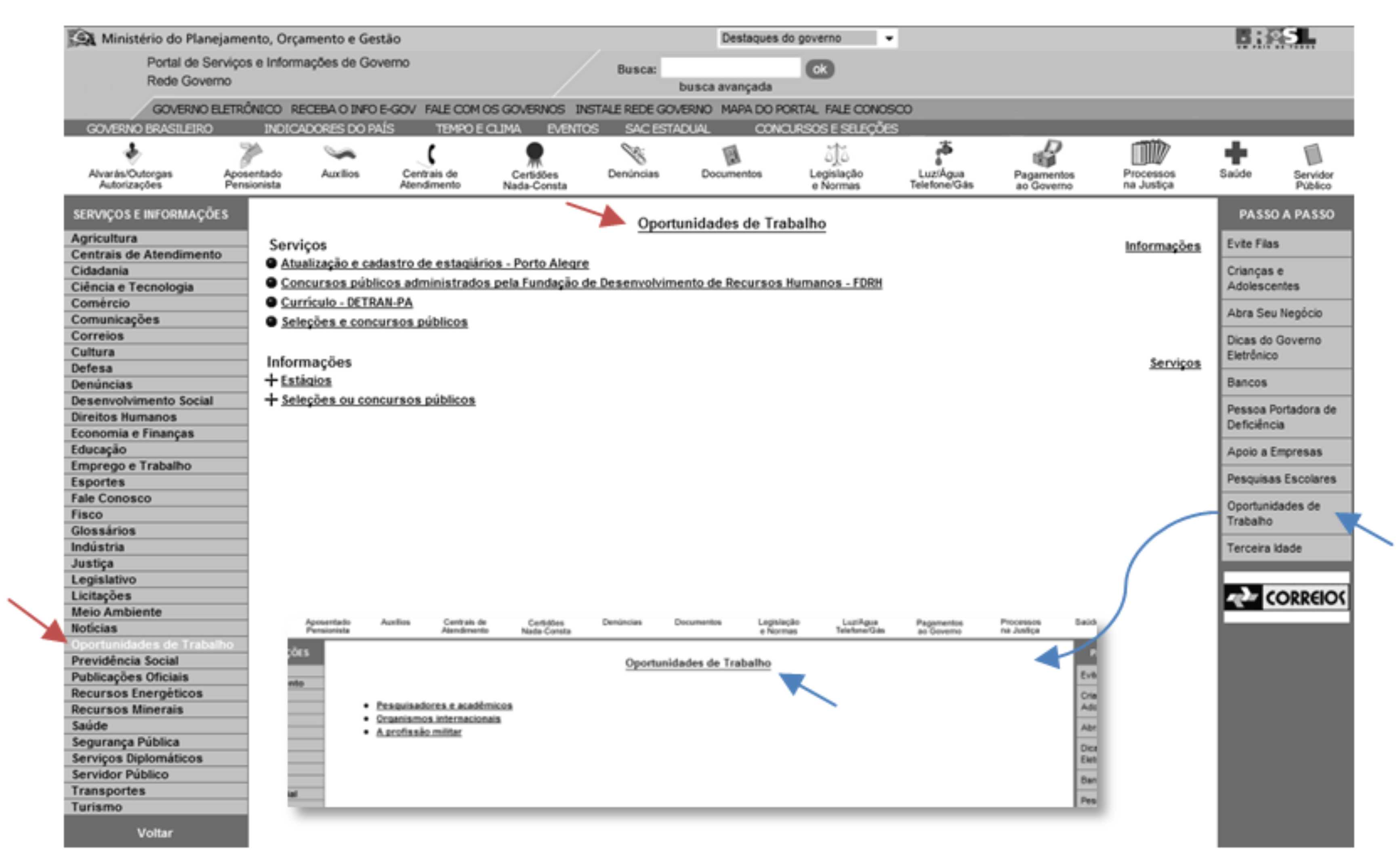
No exemplo da Figura 1 , onde a parte visual da página que se encontra acima da linha de rolagem, não é oferecido ao usuário qualquer informação sobre o objetivo do site. Só depois de rolar a página descobre-se uma série de itens de menus importantes que estavam escondidos. Esta é uma das considerações a serem tratadas pelas atividades de arquitetura de informação.
Nem sempre é possível resolver a arquitetura de informação de forma ideal. As soluções nem sempre são simples e dificilmente uma única pessoa poderá resolve-las. Profissionais envolvidos no processo de definição de uma arquitetura de informação envolvem o próprio arquiteto de informação, redator e designer. Eles decidirão qual informação colocar e onde, dentro de uma infinidade de limites, como por exemplo, os limites físicos de uma tela. Mas um elementos torna a atividades muito mais simples, a participação do usuário e cliente. O truque é manter o foco no negócio do cliente e nos clientes em potencial para apresentar apenas o necessário para ambos.
Comecemos, portanto, entendendo a navegação. Depois falaremos sobre organização da informação, processos para trabalhar com os rótulos e, por fim, entenderemos os conceitos de busca e dos tesauros.
2. Sistema de Navegação
Trata-se de especificar os modelos de navegação que serão vistos pelo usuário de forma que possam se mover pelo espaço informacional e hipertextual. O sistema de navegação se apresenta em dois níveis de localização ou possui duas funções básicas para o usuário (Reis, 2007; Nielsen, 2000):
1) indicar sua localização: mostra a posição do usuário em relação ao website como um todo e identifica em que website o usuário está; e
2) mostrar o caminho correto para seguir e chegar ao seu destino: posiciona o usuário em relação à estrutura interna do website.
Nielsen sugere que esses dois níveis de localização sejam apresentados em todas as páginas, otimizando o uso do website, independentemente de ser a página inicial ou interna.
Pra quê serve o menu de navegação? Este questionamento é formulado por Paulo Renato da Webinsider[1] como título de um artigo que comento a seguir. Segundo ele, menus de navegação são tão obviamente importantes que a gente chega a esquecer de mantê-los sempre aperfeiçoados. O que o artigo sugere é que nada seria mais perigoso do que coisas que, de tão óbvias, ninguém perde tempo pensando mais nelas. E isso estaria acontecendo com os menus de navegação.
A função dos menus vai além da simples navegação, pois a partir deles é possível identificar a estrutura de um site ou o resumo de seus conteúdos. Sua função é informar, de forma imediata (em um passar de olhos), se estamos no site ou no conteúdo desejado.
Como se reconhece a estrutura de um site de forma imediata? O reconhecimento acontece a partir da identificação dos rótulos, também conhecidos por labels, que são sugeridos nos menus. Isso é essencial quando caímos em um site em que não reconhecemos nada e o único recurso que resta é a identificação das sugestões de menu. Neste caso, mesmo que a logomarca lhe pareça estranha, será possível categorizar o site pelo reconhecimento dos atalhos, ou rótulos, que levam aos conteúdos.
Um menu pode oferecer muitas dicas sobre a quantidade, tipo e qualidade da informação. Desta forma o menu pode declarar mensagens de identificação do site mesmo sem textos descritivos e explicativos. Uma leitura rápida pelos menus pode ajudar o usuário a entender o que pode conseguir naquele ambiente. A recomendação, portanto, é ter a certeza de que o menu forneça informações coerentes sobre a instituição, o conteúdo e serviços disponíveis para consulta.
NÃO DEIXE O MENU APRESENTAR APENAS OPÇÕES DE SERVIÇOS OU FUNÇÕES QUE SERIAM COMPREENDIDAS APENAS POR USUÁRIOS EXPERIENTES. APRESENTE DE IMEDIATO O QUE A INSTITUIÇÃO OU EMPRESA PODE OFERECER.
Dentro das condições gerais da tarefa de navegação alguns cuidados podem ser considerados no projeto de arquitetura de informação: Resumo, Conteúdo, Menus abertos e Estatísticas.
Resumo: Utilizar resumos ajuda na identificação da empresa ou instituição, pois fornece informações superficiais de tudo que é feito. Isso é importante até mesmo para aquele usuário que não está procurando todas as informações. Este recurso é utilizado em outras situações, como por exemplo, em um supermercado. Mesmo que não estejam na lista o consumidor saberá onde encontrar os produtos destacados por cartazes e informações quando ele os quiser.
Conteúdo: A decisão sobre a quantidade de opções presentes no menu é uma solução que deve considerar um usuário que sabe menos da instituição quanto um de seus funcionários. Ao invés de utilizar rótulos genéricos como link de “Serviços” considere listar cada um deles. Quando o número de itens estiver entre 5 e 9 (regra do 7+ ou – 2) crie grupos consistentes. Se a criação de grupos for impossível saiba que isto trará uma certa dificuldade para o usuário.
Menus abertos: Os menus dinâmicos escondem informações que são apresentadas apenas quando o usuário passa o mouse por cima do item raiz ou o expande. Este menu é também chamado de menus hierárquicos. São muito utilizados para otimizar a utilização do espaço na tela. É importante que a arquitetura de informação esteja muito bem organizada para a utilização deste tipo de menu, caso contrário corre-se o risco de esconder informações úteis para o usuário por dois motivos: 1) a informação escondida pode ser mais importante para o usuário do que sua raiz e 2) a informação escondida pode estar em uma raiz não identificada pelo usuário.
| Quantas vezes você já chamou um amigo para visitar um site e ficou repetindo: “Estava aqui… Ah, não, acho que era por aqui. Onde é que ficava mesmo? Era um link chamado ‘Peça o seu…’.” MORAL: Muitas vezes é mais fácil para o usuário memorizar o item do que o caminho. |
Tornar visível o maior número de informação relevante é o primeiro desafio que precisa ser cumprido. Caso não seja possível realize uma arquitetura de informação consistente. Considere que um menu dinâmico exigirá do usuário um processo mais longo de memorização: 1) o item e 2) o seu caminho. Porque, então, não tornar isso mais fácil e fazê-lo lembrar apenas do item? A fácil memorização do item, no entanto, é considerada quando o rótulo representa relação direta com seu significado, ou seja, não é ambíguo.
Estatísticas: As estatísticas são relatórios diversos que oferecem informações sobre a qualidade do conteúdo disponível no site. Um grande número de cliques em uma determinada opção do menu pode indicar que esta é a opção mais procurada por cliente ou clientes em potencial. Mas se esta opção não representa o forte de sua empresa o resultado destes dados pode sugerir que as opções que representariam seu negócio não estão sendo bem apresentadas. Algumas análises constataram que esta característica é normalmente cumprida com maturidade na maioria dos sites, permitindo ao usuário acessar as informações com facilidade (Fox e Instone, 2001).
Outros indicadores são baixas taxas de cliques que podem revelar problemas de usabilidade, hierarquia ou apresentação. Se a opção de menu que representa o forte desta empresa não estiver sendo acessada existe a possibilidade de o usuário estar chegando no site com expectativas diferentes a respeito do forte desta empresa. O produto ou serviço mais importante pode estar sendo divulgada de uma forma não esperada pelo usuário. O envolvimento do departamento de marketing e propaganda pode participar das análises soluções para as inconsistências. Uma informação repetida em diferentes parte do sistema ou website deve manter consistência de apresentação para que ela possa ser facilmente reconhecida pelo usuário onde quer seja vista.
| Localização do item de menu Um banco decidiu fazer uma alteração em seu menu de serviços nos caixas eletrônicos. Os caixas eletrônicos funcionam com uma tela de informações reduzida com o número máximo de 8 opções de menu por tela. A oferta de um determinado produto encontrava-se em uma segunda tela de informações que só poderia ser acessada quando o cliente escolhesse a opção “Outros”. A venda deste serviço era inexpressiva. Com a alteração de sua localização para a primeira tela (aquela que tinha a opção Outros) o serviço teve um aumento expressivo de vendas. |
Deve ser permitido ao usuário o acesso às principais áreas do site e às ferramentas e características mais importantes como login, busca, ajuda, navegação suplementar, carrinhos de compras entre outros. Deve ser considerada a possibilidade de retorno fácil quando o usuário entrar em alguma área diferente da página inicial.
2.1 Estilos de menus
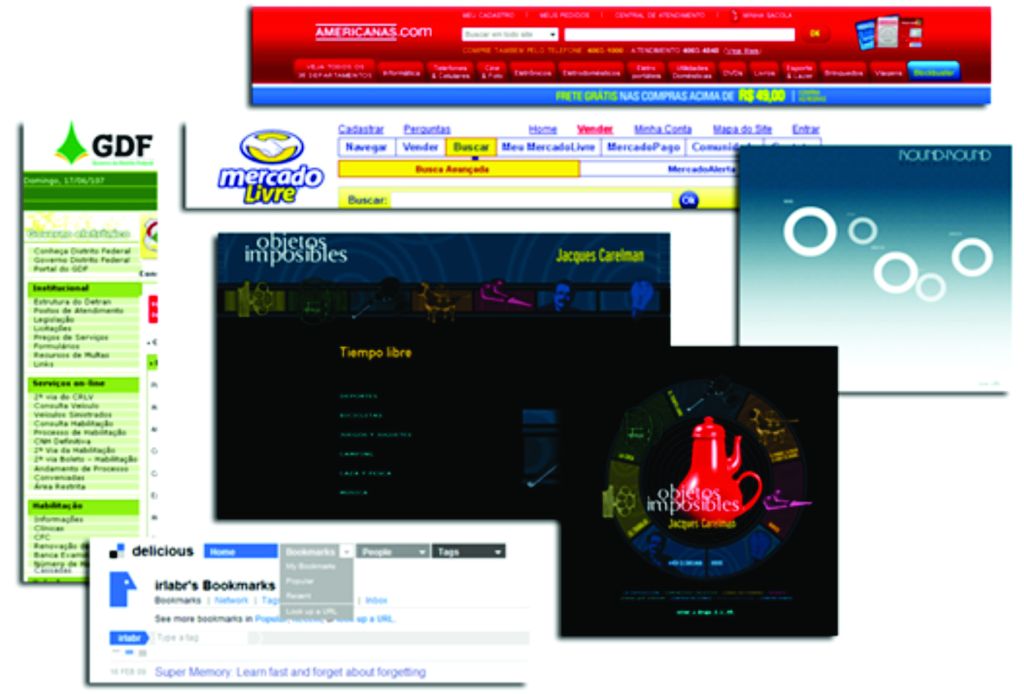
Algumas classificações já foram feitas para listar estilos de menus de navegação. Desde de listas simples, passando por barras de navegação, abas, botões, menus pull down e pop ups os menus permitem o acesso às informações nas mais variadas formas (Figura 3). Novas tecnologias e recursos permitem mais fluidez e design arrojado para interfaces despojadas encontradas em sistemas e na internet. Mas alguns estilos de menus não perderam o uso, como barra de navegação que é definida por uma área visual distinta da página contendo uma lista de links orientada vertical ou horizontalmente, abas de navegação definidas pelas conhecidas abas de fichário que aparecem individualizadas e que normalmente destacam a aba que está sendo utilizada, os pull down (menus abertos que só são apresentado se o usuário clicar em cima de um controle para apresentação de uma lista de links) e os pop up (menu voadores ou dinâmicos que aparecem automaticamente quando o usuário passa o cursor do mouse por cima do item de menu). Menus com botões de navegação vêm perdendo o uso.

A preocupação na escolha do estilo de menu é maior para a navegação Global, que oferece ao usuário a visão macro do site. Pesquisa indicam que na navegação global 43% dos estilos de menus correspondem a abas de navegação (50% deles dispostos horizontalmente), 39% em forma de barra de navegação, 7% listas simples, 5% menus pull down e 4% menus com botões de navegação (Webdesignpractices, 2002). Os outros modelos de navegação são local, persistente, contextual e suplementar.
2.2 Navegação global
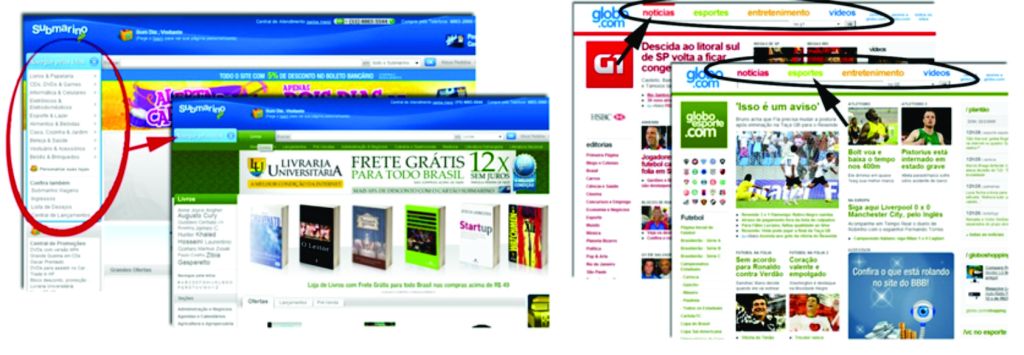
Navegação global é o conjunto de links que representa as categorias do primeiro nível do site e que aparece em todas as páginas do site. Consiste de elementos navegacionais persistentes que aparecerão em qualquer página do site (Figura 4). A freqüência da Navegação Global ocorre em 97% dos sites (Webdesignpractices, 2002) com o menu normalmente localizados no topo da página (acontece em 89% dos casos), mas pode aparecer também na lateral superior esquerda (representa 11% dos casos). Eles ainda podem ser repetido de forma redundante na parte inferior da página em rótulos textuais. Sua importância está associada a possibilidade de compreender a dimensão do site e a localização de qualquer informação, mesmo a menos importante, desde que seja possível entender como chegar até ela.
Não existem regra para o projeto deste menu, pois isso depende muito tamanho da empresa, suas informações ou serviços. Mas os cuidados devem considerar a explicitação do menu global na primeira página e nas internas.
A navegação global é um menu de estilo livre podendo ser representado por rótulos de palavras chave ou ícones representativos. O mais comum é encontrar rótulos como forma de indicar o conteúdo global, muito embora se encontre, também, menus baseados em ícones. Independente do modelo, estes menus são compostos por indicadores, e estes indicadores podem se transformar em indicadores de posição quando fornecem ao usuário sua localização (Figura 60-b). É como se fossem placas que indicam onde a pessoa se encontra no site. Estes indicadores de posição, na forma de imagens ou textos, são destacados com cores diferentes, acompanhados de uma seta ou outra indicação que ajude o usuário identificar qual item está sendo visualizado naquele momento. A ausência destas dicas simples pode dificultar a localização no site que está sendo visitada, especialmente quando se está em uma página muito longe da raiz. Outra solução para indicar a localização do usuário no site é o caminho de Rastro ou Bread Crumbs.

Embora a navegação global seja de extrema importância para o site, reforçando o foco da instituição representada, ela também consome um relevante espaço de tela com informações que nem sempre são importantes para todos os usuários. Este pode ser um dos maiores desafios do projeto de interação e interface. Dependendo da solução o site passa a apresentar categorias menores de conteúdos e fragmentar seus menus ainda na primeira página resultando numa sobrecarga de informação. Outro problema recorrente na apresentação da navegação global são indicadores de posição que quando ausente, principalmente em sites com muita informação, não permitem ao usuário saber ele está num determinado momento.
2.3 Navegação local
A navegação local complementa a navegação global e pode ser alterada de acordo com a área ou seção do conteúdo. Permite ao usuário navegar dentro de subáreas ou seções do site utilizando menus específicos. Ela permite que o usuário explore uma área específica e suas áreas adjacentes bem como uma lista local de categorias disponíveis. Esta forma de navegação é necessária quando uma área de informação é importante, mas não possui forte vínculo com o nível hierárquico superficial, aquele que aparece para o usuário já na primeira página. Acontece quando a informação secundária é importante e o site possui muito conteúdo. Na Figura 4 podem ser observados dois modelos de navegação local em seções internas do site (referem-se às imagens superiores).
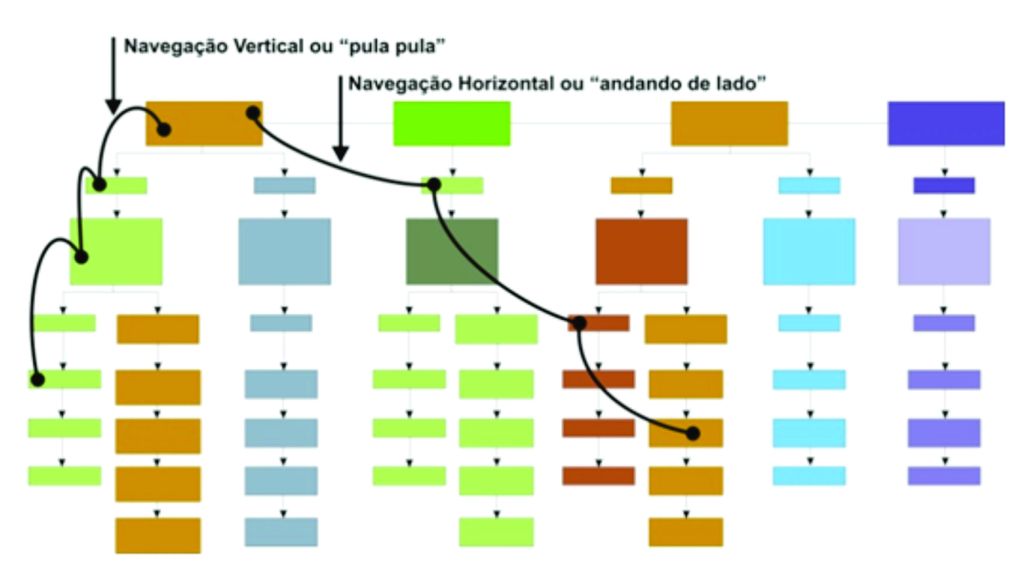
Em um site de vendas de uma grande loja, por exemplo, o usuário pode escolher navegar em uma das várias seção de produtos a venda, ou mesmo dentre informações sobre os serviços da empresa. Estes itens são normalmente oferecidos por meio de menus verticais, mas podem aparecer horizontalmente também. São denominados navegações “pula Pula” (vertical) e “andando de lado”(horizontal) (Figura 5).
- Pula pula (vertical): A idéia está associada à escolha de uma subcategoria de menu que leva o usuário a um ponto do sistema no qual ele não possua meios para voltar ao ponto original, a não ser que use o botão de voltar do navegador. Uma forma de oferecer um tipo de suporte que referencie seu percurso de navegação é utilizando o rastro.
- Andando de lado: Este processo é utilizado quando são oferecidos links para páginas similares no site e o sistema de navegação é geralmente disponibilizado em menu de barra lateral nas páginas do site.

2.4 Rótulos, assim como na navegação global, também são importantes na navegação local, fazendo-se necessária a escolha de nomes de simples compreensão para os itens de menu. É sempre bom lembrar que a concorrência destes rótulos com chamadas de destaques, propagandas, banners, cabeçalhos, entre outros, facilita a perda do poder de atração das informações locais. Mas algumas premissas para a criação menus para a navegação local podem ajudar:
- Deve ser consistente com a área afim, embora possa variar entre áreas.
- Deve refletir as necessidades da sessão corrente. Mas a consistência evitará que o usuário tenha que aprender uma nova informação ou novo procedimento de navegação para cada área.
- Na navegação local deve ser oferecida ao usuário uma forma de retornar à “página principal desta seção” e às “paginas irmãs”. São páginas dentro do mesmo nível de hierarquia ou classificação.
- Disponibilize uma boa estrutura de navegação em todas as páginas. Uma navegação local bem elaborada evita que o usuário pule para frente e para trás a partir do índice de uma página e seus sub-índices.
- Como na navegação global, aqui também é útil a identificação da página com indicadores de posição de forma que o usuário possa compreender as relações com outros conteúdos próximo. A utilização de rastros auxilia esta tarefa.
Nem sempre a navegação local é apresentada de forma consistente e clara para o usuário. Quando aprendemos conceitos sobre usabilidade vemos que “fazer o usuário sofrer não é uma opção de projeto”. Mas, por vezes, vemos situações em que o usuário gasta valiosos minutos ou horas aprendendo novas estruturas, organizações ou procedimentos de interação no mesmo site, por que o projeto não considerou soluções adequadas às suas capacidades e limitações.
O desafio para cumprir este critério pode estar na escolha de rótulos claros que permitam acessar diferentes áreas de conteúdos oferecendo um claro entendimento de onde o usuário se encontra e o que pode ser encontrado por perto. Consistência de nomenclatura, de apresentação e de formato de interação nas diferentes sub-áreas do site é outro desafio de projeto que auxilia na curva de aprendizado do usuário. É importante ter em mente que a navegação local deve permanecer com o usuário onde quer que ele vá.
2.5 Navegação persistente
Krug declara ser uma forma de navegação global. Significa oferecer um grupo de elementos de navegação que aparecem em cada página de um site. Quando bem feita, a navegação persistente diz:
“A navegação acaba aqui. Algumas partes irão mudar um pouco, dependendo de onde você está, mas sempre estará aqui, e sempre funcionará da mesma forma”.
São 5 os elementos mais importantes na navegação persistentes: identificação do site, acesso à página principal, busca, seções, serviços. Mas a navegação persistente é bastante representada pelo menu de navegação global que mantém a referência base de navegação para o usuário.
2.6 Navegação contextual
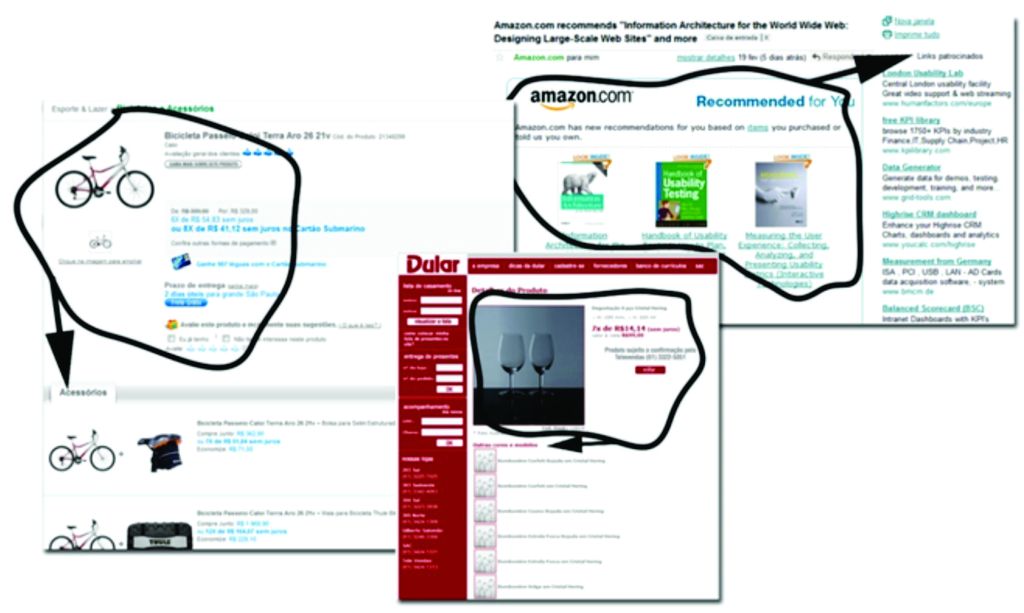
Este tipo de navegação oferece ao usuário uma forma dinâmica de navegar entre conteúdos similares e espalhado por todo o site, independente de uma estrutura fixa de menus (Figura 6). É um suporte ao aprendizado associativo onde os usuários aprendem fazendo explorações relacionadas definidas entre os assuntos oferecidos. A idéia é oferecer ao usuário acesso à informações, artigos, produtos e serviços que ele não havia pensado em procurar, mas que poderiam ser classificados como similares ao assunto que ele buscou. Acontece com freqüência em sites de conteúdo dirigido e em sites de e-comércio onde o procedimento é conhecido como venda cruzada, venda adicional, comparação ou compra coordenada.

Sites que oferecem boa navegação contextual associam informações cadastradas ao conteúdo de busca ou pesquisa. Os resultados costumam agrupar uma variedade de conteúdos provindos de diversas áreas do site (eventos, notícias, relatórios de pesquisas) em um único tópico e, por vezes, direcionados a uma audiência específica. Mas nem sempre o recurso funciona adequadamente, sendo necessário o refinamento da navegação para atender o usuário. Isso ocorre quando os assuntos estão relacionados, mas não apresentam consistência nas informações ou na apresentação. O resultado para o usuário pode ser um desastre, pois a incerteza da informação acaba gerando dúvidas à respeito de outros dados.
A construção deste tipo de navegação está mais associada à edição/editoração de conteúdos do que à própria AI, uma vez que funciona por meio de definições associativas que podem ser marcadores (tags), categorias, definições, grupos ou frases descritivas, flexibilizando a navegação de usuário pouco familiarizado com o assunto. O desafio da navegação contextual é a implantação do recurso de forma que possa ser visualizado de qualquer lugar do site para informar seus usuários sobre assuntos análogos. Mas agregar informações contextuais ao longo da navegação para garantir novas oportunidades de navegação pode ser crítica se não houver um espaço projetado e destinado exclusivamente para este fim.
2.7 Navegação suplementar
A navegação suplementar é uma forma de navegação alternativa que oferece caminhos para acessar conteúdos fora da área contextual ou da hierarquia estabelecida. É uma navegação que oferece uma visão geral do site ou programa ou uma parte considerável dele, permitindo ao usuário mais conforto na hora de entender o que pode ou não ser encontrado. As soluções oferecem ao usuário formas livres de navegar e acessar a informação específica ou sumarizada de forma direta. Formas em que se apresenta a navegação suplementar:
- Mapa do site (oferece uma visão geral de uma site, por exemplo, pode ser feito de forma gráfica).
- Índices estruturados, listas, tabela de conteúdo ou glossários (feito de forma textual, desobriga o usuário de passar pela hierarquia primária do site e permite acesso direto ao conteúdo).
- Guias (oferece navegação linear como um guia turístico ou uma ajuda passo a passo).
- Rastro (forma de manter o caminho percorrido a mão do usuário).
- Nuvens de marcadores (referência visual do rótulo do marcador com escala para os mais procurados ou acessados)
- Busca e pesquisa
A navegação suplementar pode ajudar o usuário a ver a estrutura e conteúdo de todo o site (como os mapas do site ou índices), ou parte considerável dele (rastros ou marcadores). Os mapas dos sites, são facilmente encontrados, mas nem sempre são implementados de forma lógica e simples, apresentando arquiteturas pobres e, muitas vezes, apenas repetindo os itens do menu. Índices, listas, tabelas de conteúdo e glossários oferecem informações seqüenciais apresentando títulos, termos e vocábulos técnicos. Os guias orientam e ensinam o usuário a utilizar diferentes características e ferramentas disponíveis no sistema por meio de instruções passo a passo.
A busca auxilia na localização e no acesso direto às informações armazenadas em um sistema de informação por meio de um processo interativo que deve ser eficaz para possibilitar que os usuários atinjam seus objetivos de encontrar a informação. Para implementar um bom sistema de busca é importante considerar a eficácia do buscador, a eficiência de uso para entrada de dado e leitura da informação retornada, além de prever uma baixa taxa de erros, manter a consistência e a flexibilidade dos filtros de busca (DIAS, 2003).
O rastro, ou migalhas de pão (Figura 7) facilita a localização do usuário no espaço digita, principalmente naqueles sistemas de informação mais complexos com nível hierárquico profundo. São conhecidos como migalhas de pão da história de João e Maria. Trata-se de marcar o caminho do usuário em meio aos assuntos pesquisados dentro de uma organização hierárquica da informação. O rastro o orientará sobre o caminho de volta quando estiver em nível hierárquico profundo.
O rastro pode ser encontrado com mais facilidade na parte superior do site na horizontal (95%). Na vertical a ocorrência é bem menor (5%) (Figura 6). O rastro é normalmente localizado próximo do título do conteúdo atual. Embora seja uma boa opção de navegação suplementar, o rastro é pouco utilizado. Uma pesquisa (Webdesignpractices2) mostrou que dentre 75 sites de e-comerce pesquisados, 45% deles incluíam o rastro como apoio de navegação. Ainda assim, nos sites em que o rastro era utilizado, foi identificada uma inconsistência de apresentação onde nem sempre o rastro era disponibilizado, gerando a hipótese de que esse problema ocorreria por decorrência de atualizações incompletas, possivelmente pela inclusão de novo design em algumas seções.

Algumas dicas para uma boa utilização dos rastros são: 1) Não utilizá-los em sites simples; 2) Colocá-los na parte superior da tela, abaixo da marca da empresa; 3) Utilizar algum sinal que demonstre continuidade entre os itens; 4) Utilizar tipografia em corpo pequeno; 5) Não utilizar o último item como título da página; e 6) Utilizar duas linhas quando necessário.
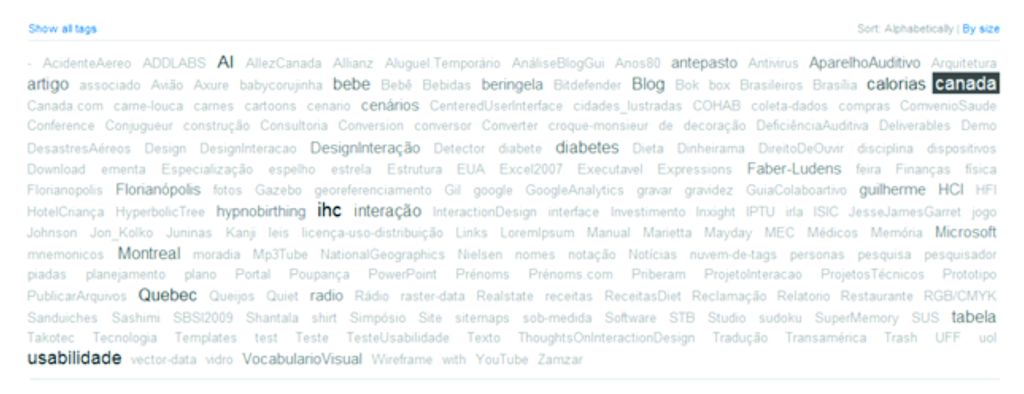
A nuvem de marcadores é a evolução da lista de categorias ou marcadores (tags) utilizados para classificar um conteúdo. Enquanto os marcadores ajudavam a organizar o conteúdo por meio de índices personalizados, as nuvens aglutinam os marcadores e incrementa a visualização com um tamanho de fonte referente à quantidade de citações ou número de requisições. As palavras já não são suficientes, elas precisam do apoio de uma escala para determinar sua importância (FUJITA, 2007).
O resultado visual de uma nuvem (Figura 8) depende da freqüência que os marcadores ou tags são repetidos, fazendo com que haja maior destaque para as repetições mais frequentes. Estes marcadores podem ser utilizados, também, como medidores estatísticos ajudando a definir a qualidade de um diálogo de uma arquitetura de informação em termos de simplicidade, objetividade e eficiência ou complicada, austera e de difícil entendimento.



2.8 Navegação e identidade visual
Uma das considerações, ou regras, de Krug (2005) a respeito da navegação é a forma de apresentação de conteúdos de portais que veiculam muita informação. A diagramação está seguindo o estilo utilizado em jornais com manchetes na dobra superior e matérias de menor importância ou detalhes das manchetes na parte inferior da página. A página principal que representa a capa do jornal oferece, além dos menus de navegação, algo que chame a atenção do usuário, ou seja, área acima da dobra. Abaixo encontram-se links com informações de menor importância. Mas normalmente é a manchete que leva o usuário a percorrer outras páginas depois de se satisfazer com a isca da primeira página.

Na literatura é possível encontrar diversas receitas de como preservar o usuário e alcançar a usabilidade em projetos de navegação. Algumas recomendações para o projeto de navegação e identidade visual incluem 1) ser facilmente aprendido, 2) ter consistência de apresentação, 3) oferecer retorno adequado, 4) estar contextualizado, 5) oferecer alternativas, 6) garantir economia de tempo e ações, 7) prover mensagens visuais claras, 8) criar nomenclaturas claras, 9) seguir o propósito do site e 10) apoiar e ajudar os objetivos do usuário.
2.9 Regras de navegação de Krueger

As recomendações para um bom projeto de navegação parte da idéia que o usuário é ator principal na realização das tarefas. Algumas regras definidas por Krug (2005) destacam cuidados na implementação do projetos de navegação. Para começar ele sugere três leis de navegabilidade que, se seguidas, podem otimizar o processo de interação do usuário.
1. NÃO ME FAÇA PENSAR: Pense pelo usuário. Imagine tudo que ele possa questionar e então responda isso por meio da interface. Agora pense rápido! Você fez uma escolha instantânea? O pensamento do usuário é o seguinte: “Não importa quantas vezes eu tenha que clicar, desde que cada clique seja uma escolha instantânea e inequívoca”. Não me faça pensar! Mas me recompense pelo clique feito!

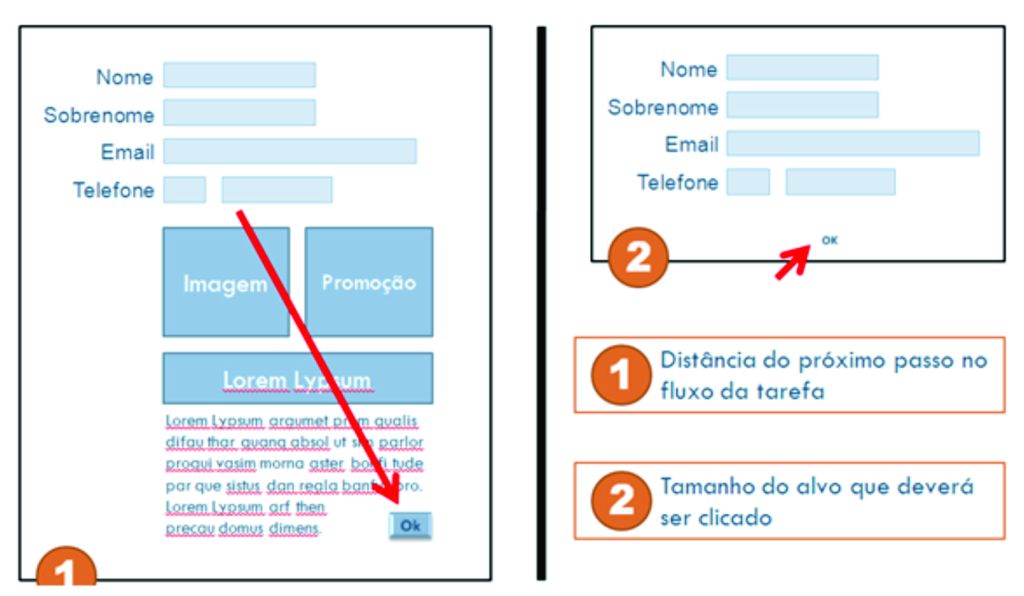
2. O MENOS É MAIS – OMITA PALAVRAS DESNECESSÁRIAS: Corte a metade das palavras da página. A partir deste resultado, exclua outra metade. Livre-se ainda da metade que sobrou (Figura 12). O resultado é a descoberta de que muita coisa era realmente desnecessária – afinal foi possível reduzir muitas palavras, não foi!? Como preconiza Nielsen em uma de suas heurísticas, um “projeto estético e minimalista” conserva apenas as informações necessárias, fazendo tudo que não for relevante ser retirado e evitar a competição com as informações relevantes. Omita palavras desnecessárias! A idéia por trás desta regra é, do inglês, KEEP IT SIMPLE, STUPID! Mantenha isto simples, estúpido! É a chamada metodologia KISS que verifica se o conteúdo será dificilmente compreendido e estará no tamanho adequado. Outras definições para o termo KISS: “Keep It Simple & Stupid”, “Keep It Sweet & Simple”, “Keep It Short & Simple”, “Keep it Simple, Sweethear” e “Keep it Simple, Sherlock”. Sistemas web devem tornar muito mais simples as principais tarefas que os usuários desejam realizar. “COMPLICAR O SIMPLES É FÁCIL. CRIATIVIDADE É TORNAR O COMPLICADO EM SIMPLES.” (Charles Mingus). Portanto 1) facilite a vida do usuário: ele não precisa adivinhar aonde está, e o que deve fazer para achar a informação desejada; e 2) o princípio norteador dos webdesign deve ser sair do caminho e fazer com que os usuários tenham sucesso em suas buscas.

- O PRINCÍPIO DA COMPLEXIDADE: A complexidade de decisão cresce de forma exponencial, de acordo com o número de opções na interface gráfica. O usuário precisa avaliar cada uma das possibilidades existentes para tomar sua decisão. Significa dizer que quanto maior o número de possibilidades, maior será o tempo de decisão e menor será o tempo gasto com novas informações. Para medir a complexidade de interação utilize a fórmula C=2i, onde “C” é o fator de complexidade e “i”é o número de itens de uma interface que podem ser acionados. Quanto mais itens tiver uma interface, maior o fator de complexidade. Ele cresce em progressão geométrica.

3. Sistema de Organização
Organizar elementos da arquitetura de informação envolve definir critérios de classificação e ordenação do conteúdo, considerando características de ambigüidade, heterogeneidade e homogeneidade. A ambigüidade talvez seja o elemento mais delicado, pois está associado à linguagem humana que naturalmente estabelece imprecisões na comunicação.
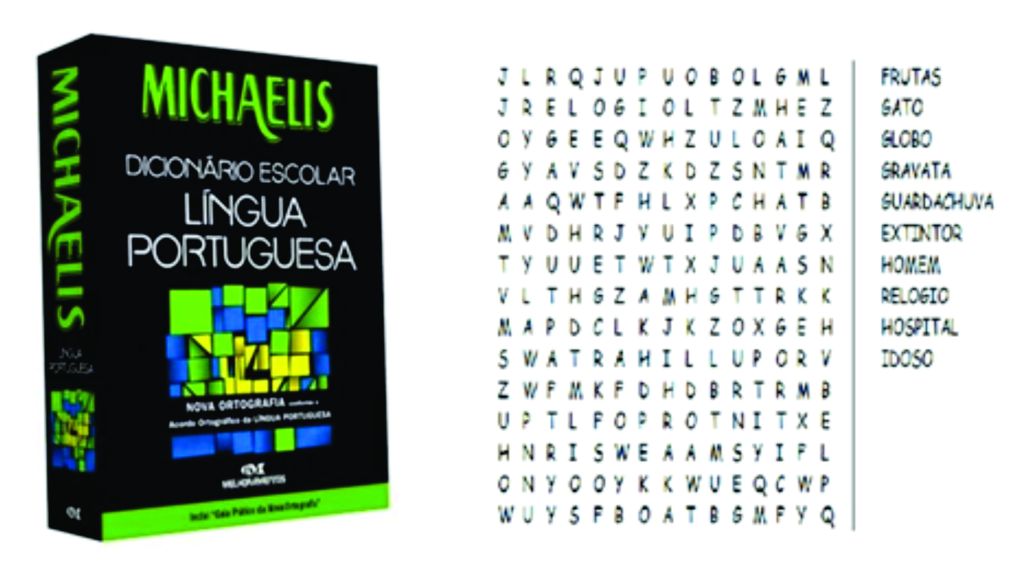
A organização da informação possui esquemas e modelos que podem ser ordenados alfabeticamente, cronologicamente, geograficamente, seqüencialmente, por assunto, por tarefa, por público-alvo, por metáfora e de forma híbrida. Esses esquemas fornecem ao usuário respostas certas às suas questões, além de permitir uma visão geral do conteúdo e da organização da informação, permitindo a previsibilidade da interações. Para entender a importância da organização imagine onde seria mais fácil encontrar uma palavra (Figura 13): num caça palavras ou no dicionário?

Um dos grandes desafios do projeto de organização é manter o projetista isento das suas próprias perspectivas. A visão que ele tem do mundo é diferente da visão das outras pessoas, os usuários. Isso significa que, se para o projetista a classificação de um determinado grupo é x, para outros pode representar y. Mas encontrar o melhor rótulo pode não ser a melhor solução quando a diversidade de usuários seria melhor atendida com a utilização de perfis. Naturalmente este cenário exige que o projetista entenda o grupo de usuários para definir o melhor, ou melhores, rótulo, para a classificação em questão.
Outro aspecto que pode causar conflito na organização da informação, principalmente na web, são questões administrativas que impedem a divulgação da informação, mesmo que ela seja importante para o usuário. Sites governamentais dificilmente publicam resultados ruins envolvendo um de seus projetos. Fabricantes de carros ou de produtos que são de grande distribuição dificilmente divulgam os preços dos produtos, pois isto compete às lojas de varejo.
A organização da informação deverá ser desenvolvida tendo por base a utilização de um esquema específico. Conheça os dois esquemas(Figura 14 e 15):
- EXATO: Categorias bem definidas com regras claras para a inclusão de novos elementos. Utilizado quando o usuário sabe exatamente o que está procurando. Suas formas de classificação são:
- Alfabeto: ajuda a classificar grandes conjuntos de informação para um público diversificado (dicionários e listas telefônicas)
- Tempo: ajuda a identificar ordem cronológica de eventos (históricos, linha do tempo, programações)
- Localização: ajuda na comparação de dados diversos que possa ser representado por uma fonte ilustrada (mapa da educação, atlas)
- Seqüência: ajuda na organização de elementos que possam ser agrupados por ordem de grandeza (listas produtos, listas de preço)
- AMBÍGUO: a categorização da informação é subjetiva e não possui regras claras para a inclusão de novos itens. Indicado quando o usuário não sabe exatamente o que está procurando.
- Assunto: como nas páginas amarelas, permite a divisão da informação por tipo, modelo, definição
- Tarefa: organiza conjunto de ações como em software (menus)
- Público alvo: organização por perfil ou público alvo, como acontece em lojas de departamento ou sites que permitem customização
- Metáforas: utiliza modelos mentais conhecidos do usuários para ajudá-lo na utilização ou navegação
- Hibrido: composto por 2 ou mais esquemas, mas costuma causar confusão ao usuário.


Um conjunto de informações pode ser organizado de formas diferentes. Um livro, por exemplo, pode oferecer ao leitor diferentes forma de encontrar determinada informação: por meio do índice de títulos ou o índice remissivo com palavras chave acompanhadas da página onde podem ser encontradas. O meio mais fácil de utilizar diferentes combinações para a busca da informação é a web que permite organizar o mesmo conteúdo de várias formas, utilizando vários esquemas. Isso se chama classificação facetada ou multidimensional.
A organização de tela consiste de atividades como seleção de menus, preenchimento de formulários e formato para caixas de mensagem. O formato dos textos os retornos e mensagens de erro também são elementos que precisam ser considerados na organização de telas.
Existe ainda dois modelos de organização: a de baixo para cima e de cima para baixo. Veja a seguir.
3.1 Organização de cima para baixo (top-down)
É quando o desenvolvimento da organização de informação possui foco no conteúdo básico que o usuário buscará, ou seja, todo conteúdo base que a instituição precisa disponibilizar. A idéia é de uma classificação hierárquica e para organização da informação de forma que possa ser facilmente recuperada. Esta organização permite entender o escopo da empresa sem se aprofundar nos conteúdos.
A organização de cima para baixo gira em torno de classificações pouco sofisticadas de informação e esquemas simples de navegação. Ela pode ser definida ainda como sendo os limites visíveis que o usuário terá das informações. Permite, portanto, identificar os agrupamentos, rótulos, menus de navegação, hierarquias dentre outros aspectos da arquitetura que estejam ao alcance dos olhos. Isso ocorre para aquele conjunto especial de conteúdo crucial para o sucesso do site ou sistema de informação. Em um site de comércio, por exemplo, o produto é mais importante. Já em sites de busca o importante é a qualidade da pesquisa.
A pesquisa também é característica importante neste tipo de organização. Projetar a arquitetura da informação com classificações e esquemas lógicos para o usuário favorecerá o processo de busca e pesquisa resultando em mais facilidade de uso e rapidez de acesso às informações. O modelo de classificação de pesquisa de cima para baixo proporciona uma estrutura de alto nível para navegação. O objetivo é quebrar a pesquisa em categorias que fazem sentido para o usuário, dividir a informação em uma estrutura hierárquica de forma que o usuário possa encontrar um modelo específico de pesquisa de seu interesse.
 A organização de cima para baixo considera análises de sites prontos realizadas sem a disponibilidade de informações a respeito do projeto ou uso de metadados.
A organização de cima para baixo considera análises de sites prontos realizadas sem a disponibilidade de informações a respeito do projeto ou uso de metadados.
3.2 Organização de baixo para cima (bottom-up)
Esta estratégia reflete uma visão do sistema de dentro para fora, o que implica no conhecimento das soluções de metadados, algoritmos de busca e banco de dados. Esta organização está muito relacionado ao uso de metadados, e seu modelo de organização utiliza conceitos e valores específicos para campos associados aos documentos. Esta classificação fica aparente durante a navegação ou na utilização de processos de busca por meio áreas de pesquisa, limites e opções de classificação. São poucos os sites que utilizam metadados para auxiliar o processo de pesquisa. Este tipo de classificação leva em conta soluções que integram objetos de baixo nível com conceitos de alto nível a respeito do site.
 A organização de baixo para cima aponta atividades de projeto onde são estabelecidas decisões com metadados.
A organização de baixo para cima aponta atividades de projeto onde são estabelecidas decisões com metadados.
4. Sistema de Rotulação
Rótulos são nomenclaturas dadas aos itens de menus, botões e textos de instrução que precisam ser clicados. Podem ser encontrados em dois formatos:
- Textual: composto por uma ou mais palavras; e
- Não-textual: reconhecidos por ícones (imagens pequenas que representam conceitos e indicam o acesso ao detalhamento de algum tipo de informação).
O objetivo de um rótulo é comunicar o conceito eficientemente, ou seja, comunicar o significado sem ocupar muito espaço na página e sem demandar muito esforço cognitivo do usuário para compreendê-lo (REIS, 2007). Por isso a adequação dos termos para os rótulos de menus é essencial para uma imediata compreensão. Redigir menus é uma tarefa que exige compreensão do contexto do negócio para transmitir o assunto com precisão ao usuário. Isso permitirá ao usuário encontrar aquilo que busca com mais ou menos profundidade na hierarquia.
A rotulação é importante em qualquer nível (alto nível ou baixo nível) da estrutura hierárquica de informação ou navegação:
- Em alto nível os rótulos determinarão elementos utilizados na navegação global, nas categorias de produtos ou outros assuntos e características de um site.
- Em baixo nível os rótulos são utilizados de forma individual para produtos, títulos de colunas, navegação contextual e local.
Se na publicidade são utilizados recursos para chamar a atenção do leitor, o mesmo acontece na elaboração de um menu. O objetivo é atrair o usuário. É importante lembrar, portanto, que ao nos depararmos com uma página web reagimos de forma instintiva escaneando o conteúdo, e não lendo item por cada item.
Embora o texto seja a forma mais usual de utilizar rótulos, eles também podem ser encontrados na forma de imagens ou ícones. Mas as imagens podem ser traiçoeiras, pois a significação depende de interpretação do leitor. Embora os textos também possam depender de interpretação, eles já estão definidos por uma ou mais palavras, eles possuem um significado certo, ainda que, eventualmente, não seja o adequado. O símbolo, ou o signo, por outro lado, pode oferecer uma lista de interpretações que pode depender do contexto ou da experiência de vida do leitor (Figura 16). Em outros casos eles poderão ter duplo sentido e sugerir ambiguidadade (Figura 17 e Figura 18).



Uma forma de minimizar a confusão na leitura de imagens ou ícones é oferecer dicas textuais associadas. Isto acontece com freqüência de duas formas: texto associado permanentemente à imagem (Figura 20), ou texto ativo somente ao passar do mouse (Figura 19).
Quando estes ícones encontram-se em menus do tipo global corre-se o risco de não dar transparência ao negócio da instituição por meio do menu, ou seja, dificilmente se teria uma idéia resumida do negócio num “passar de olhos” sobre os assuntos tratados naquela organização. Saber usar símbolos com sabedoria favorece o visual e quebra a rigidez textual. No exemplo da Figura 19 a lista de rótulos na forma de imagens que, a primeira vista pode dificultar o entendimento do negócio, mostra, na verdade as imagens relacionadas aos rótulos definidos pela instituição para categorizar jogos – as imagens são, na verdade, utilizadas no próprio negócio da instituição: rotular categorias de jogos.

O Word2007 mudou sua estratégia de apresentação dos objetos facilitando a curva de aprendizagem de usuários novatos. Mas ganhou a ira dos usuários que já possuíam algum nível de experiência com versões anteriores do mesmo programa. Devido à resistência natural a mudança, o usuário acaba se frustrando por não encontrar as funções conhecidas. O bom do novo projeto é que estes usuários experientes, depois de reclamarem muito, ganharão uma nova experiência e possivelmente terão mais dificuldades de esquecerem a localização das funções. Poderão até entender que a nova proposta oferece mais oportunidades para lembrar o local onde encontrar as funções. Na versão anterior a memorização da localização de funções em menus textuais podia ser corrompida pelo esquecimento ou confusão sobre a correta localização do agrupamento, exigindo do usuário a leitura completa dos itens do menu para encontrar uma determinada função. O novo modelo, que associa nomes e imagens (agora maiores) oferece a oportunidade de memorizar a imagem assim que houver o aprendizado do que ela significa. Sem ter a necessidade de ler item por item, o usuário poderá, então, rastrear os elementos em busca da imagem correspondente à função desejada e minimizar o tempo de acesso à função.

4.1 Tipos de rótulos
Uma boa estratégia para a escolha de rótulos é definir o contexto de informação que o site pode oferecer e então definir quais rótulos de menu podem traduzir a idéia do site com transparência e naturalidade. Associado a isso utilizam-se recursos que atendam às metas de satisfação do usuário – resume-se à atratividade e persuasão que poderão ser determinantes para fisgar o usuário e convencê-lo de que é preciso navegar pelo site.
O desafio na rotulação é manter uma consistência perfeita de definições ou nomenclaturas em todos os níveis de informação e navegação de um sistema. Quando isso é alcançado em projeto os rótulos são denominados rótulos apropriados. Quando isso não é alcançado os rótulos se dividem em rótulos enganosos, impreciso, inconsistentes, ou impróprios. Veja as características relacionadas a cada um:
- RÓTULOS APROPRIADOS: São aqueles ditos compreensíveis para o usuário. A solução é trabalhar com elementos familiares ao usuário. Para isso é necessário compreender o usuário, entender seu contexto, suas rotinas. Quando o conjunto de usuários é eclético, a solução é definir a maior audiência e oferecer elementos que sejam familiares a esta maioria. O uso de jargões, neste caso, deve ser cautelosamente avaliado. Novos termos também podem ser uma barreira e de difícil aceitação pelos usuários.
- RÓTULOS ENGANOSOS: são rótulos que causam confusão, mas parecem ter um significado claro. Quando acessados aparecem como algo inesperado e surpreendem o usuário com algo que não lhe interessa. É diferente do rótulo impreciso. É importante ser direto com o usuário e fazê-lo clicar e obter como retorno o que é esperado. Outro tipo de retorno poderá frustrá-lo. Rótulos devem ser INFORMATIVOS e CONCISOS ao mesmo tempo que são CLAROS e DESCRITIVOS a respeito do conteúdo por trás deles. O desafio é evitar que o usuário tenha uma surpresa ao chegar onde não esperava.

- RÓTULO IMPRECISO: Este tipo de rótulo não passa ao usuário nenhuma idéia do que significa ou para onde o levarão. É diferente do rótulo enganoso que dá ao usuário uma idéia clara de que o usuário seria levado ao lugar certo, mas não o faz.

- RÓTULOS INCONSISTENTES: Ocorrem quando a mesma página é referenciada de forma diferente. Sempre utilizar rótulos iguais para funções iguais. Se o usuário se depara com diferentes denominações em diferentes páginas durante sua navegação ele pensará que estão sendo oferecidas novas informações. Quando se deparar com informação já conhecida ficará confuso a respeito de como foi pensada a estruturação do conteúdo. Embora pareça um problema bobo, o resultado do uso de rótulos inconsistentes é fazer um bom site parecer pobre. Uma solução adotada para prevenir isto é o uso de vocabulário controlado (fornece o mesmo rótulo para todo o site/sistema). A alternativa de vocabulários controlados estabelece uma estrutura de relacionamento entre diferentes rótulos.


- RÓTULOS IMPRÓPRIOS: Uso de jargão, linguagem técnica e não familiar ao usuário. A banalização da criação de novas palavras ou termos para novos conceitos deve ser ponderada e cuidadosamente estudada para verificar se o usuário seria capaz de entender o novo termo. Notas de contexto ajudam elucidar os significados de novos termos.

Uma atividade que auxilia a escolha correta do termo do rótulo é card sorting. O protótipo de papel também ajuda a identificar problemas nas listas e processos de navegação definidos em projeto. Até testes de usabilidade podem ser utilizados, mas são mais caros e detalhados. Para produtos que já se encontram em uso a análise de relatórios de acesso e navegação (para um determinado conteúdo ou sessão do site) ajuda a identificar possíveis problemas de posicionamento ou compreensão do termo. Veremos estes processos no capítulo sobre avaliação.
O uso de rótulo textuais e ícones está associado à experiência do usuário e sua curva de aprendizado. O usuário iniciante e o usuário experiente encaram de forma diferente estas duas representações. A tarefa de busca de uma funcionalidade é diferente para um menu textual e para uma lista de ícones que oferece dica textual sobre seu significado (hint) quando você passa por cima com o mouse. Se você está aprendendo, ou seja, você é um usuário iniciante, provavelmente você procura dicas de interação que possam ser lidas, pois as imagens podem ser traiçoeiras e significar alguma coisa diferente do esperado. Diante disso, o uso de ícones só vai ser saudável se vier acompanhado do seu significado textual (sem que seja necessário o mouse over).
| Rótulo x Ícones As trocas de versões dos softwares do pacote Office sofriam poucas alterações de interface e menus. Para o usuário achar as funções já conhecidas nas novas versões pouco esforço era dispensado. Entretanto, a curva de aprendizagem para um usuário iniciante era lenta pois exigia que fossem decorados todos os ícones para maior agilidade no trabalho. Até esta versão do MSOffice XP poucas são as funções que associam o rótulo ao ícone sem a necessidade de usar o “mouseover”. Mas qual a importância desta associação, afinal?No Office 2007 é possível entender melhor a diferença entre o usuário iniciante e o experiente. Esta nova versão teve uma enorme readequação da arquitetura de informação e organização dos elementos de interface. O resultado é um aprendizado mais rápido, pois as funções estão associadas aos rótulos. Este benefício é para usuários iniciantes que buscam o sentido literal da função – e o ícone – que agiliza o processo de trabalho de usuários experientes. Quem não gostou da mudança foram os usuários experientes que tiveram que se adequar a nova interface. |
Algumas recomendações a serem consideradas no uso de palavras e ícones são: 1) cuidado com a terminologia que referencia o objeto e a ação, abreviação e capitalização da palavra; 2) conjunto de caracteres, tipo e tamanho de fontes, estilo (negrito, itálico, sublinhado); 3) ícones, gráficos e espessura da linha; e 4) uso de cores, fundos, e destques.
5. Sistema de Busca
Quando bem implementada, a busca auxilia os usuários a pular para um determinado conteúdo de seu interesse sem grande esforço. Esta solução de navegação suplementar oferece ao usuário um meio alternativo de acessar os conteúdos. Os serviços de busca ajudarão o usuário quando o site possuir muita informação ou quando o site é muito fragmentado. É difícil dizer quando o serviço de busca deve ser utilizado, pode ser para um site de 10 ou 100 páginas. O que deve ser entendido é se o usuário chegará no site procurando o serviço de busca. A questão é quanto tempo será disponibilizado para incluir novos conteúdos nos resultados de busca.
Tão importante quanto o serviço de busca é o RESULTADO DA PESQUISA. Proporcionar ao usuário possibilidades de utilizar filtros e refinar os resultados da busca demonstra preocupação com a satisfação do usuário e garante o consumo da informação. Mas usuários que sabem o que querem esperam resultados diferentes dos que não sabem o que procuram. A apresentação dos resultado, neste caso, pode variar de informações simples e sem detalhes (título e autor, por exemplo) a informações completas (sumário descritivo sobre o conteúdo encontrado).
Outra questão é determinar quantos resultados poderão ser apresentados, o que está associado ao tempo de download do conteúdo e resoluções utilizadas pelo usuário. A sugestão é oferecer um número pequeno de resultados e deixar o usuário configurar listas maiores de resultados. Existem algumas formas clássicas de apresentação dos resultados: alfabética, cronológica, listado por relevância, por popularidade, listados de acordo com o perfil do usuário, por investimento no pagamento de propagandas. O agrupamento
Tem se tornado cada vez mais comum a utilização deste recurso nos sites web. Mas isso não chega a representar uma vantagem. Isso acontece quando a busca é feita de forma geral ou limitada oferecendo recursos básicos do serviço. Filtros, classificações e refinamentos nos resultados de busca oferecem liberdade para aprofundar a pesquisa e ajudam a direcionar os resultados. O uso de símbolos para refinamento (?, * e !), operações booleanas (and, or, not), tesauros e buscas especializadas são recursos que, apesar de serem úteis, são pouco utilizados. Mais difícil ainda é encontrar estes recursos sendo utilizados conjuntamente.
| Filtros e Símbolos Filtros (limiters) funcionam com opções que direcionam a pesquisa dentro de um contexto específico pré determinado e apresentado ao usuário. Símbolos: a interrogação (?) representa incerteza na escrita (se você não tiver certeza de uma letra na palavra utilize o ponto de interrogação, como na incerteza sobre a escrita do nome do autor Atkins ou Adtkins use A?kins), asterisco (*) que pode ser utilizado se houver incerteza ou necessidade de retornos com finalização múltiplas da palavra (acaba* – para acabando, acabado ou outros) e exclamação (!) utilizado quando houver a necessidade de encontrar redações diferentes para a mesma palavra (direto e directo do português de Portugal – dire!to), útil também para encontrar ambas as possibilidades: plural ou singular como em roda!. A outra forma é a booleana que permite instruções para interação entre palavras como “banana e leite” “banana ou morango” ou “banana não fruta”. |
Informações sobre como utilizar a busca são também importantes e devem ser de fácil acesso ao usuário, pois os procedimentos mudam de site para site. Colocar dicas ao lado da caixa de busca é uma opção de fácil acesso para o usuário entender se pode usar símbolos ou outras formas de operadores para limitar a pesquisa. A inclusão de exemplos ajuda o usuário entender como utilizar buscas avançadas.
Uma solução para este tipo de encruzilhada é a utilização de um vocabulário controlado, pois oferecerá sinonímias ao usuário que utilizar a busca. Neste caso se ele não encontrar no menu, mas decidir utilizar a busca, ele encontrará o que está procurando independente da opção de rótulo que tenha sido tomada pelo projetista.
6. Tesauro, vocabulário controlado e metadados
É outra forma de navegação suplementar, mas pouco utilizada. A idéia é oferecer acesso às informações que podem ter relações umas com as outras ou dependências. Esta condição funciona a partir do fornecimento de metadados aos conteúdos publicados ou por definição de sinonímias. O resultado é fornecer a qualquer pessoa o acesso garantido a determinada informação mesmo que sejam utilizados diferentes termos de busca. Por exemplo, em uma loja de departamento o cliente em busca de um jogo de lençol pode utilizar os seguintes termos para chegar no seu objetivo: cama, quarto, lençóis, lençol, jogo de lençol, travesseiro, colchão. É o chamado anel de sinônimos, que não significam verdadeiramente sinônimos, mas equivalências relacionadas ao termo base.
| Termos aceitáveis | Termos variantes |
| Email eletrônicoE-mail | |
| Fax | Facsimile |
| Fotocopiadora | CopiadoraXerox |
Quadro 3 – Exemplo de vocabulário controlado
O vocabulário controlado é, de forma simples e básica, uma lista de termos equivalentes que funcionam como sinônimos ou listas de termos preferidos listados e documentados (Quadro 3). forma de linguagem natural. O tesauro é um dicionário que funciona como uma rede de conceitos semânticos que oferece sinônimos, homônimos, antônimos, termos similares e relacionados (Figura 26). Sua aplicação prática é oferecer condições aperfeiçoadas de encontrar informações por meio do gerenciamento do dicionário.

6.1 A importância dos anéis de sinônimos e dos tesauros
Um exemplo da importância do uso de um círculo de sinônimos ou equivalências de palavras pode ser experimentado quando um usuários tenta encontrar informações para resolver um problema que acaba de encontrar. Um dos modelos de visualização de arquivos no Windows Vista é o modo de exibição “Ícones Grandes”, que mostra miniaturas dos arquivos daquela pasta. É uma forma prática para ver arquivos do tipo imagens, fotografia e vídeos, sem que seja necessário lembrar do nome do arquivo, por exemplo, para encontrar determinado arquivo.
| Durante o gerenciamento de minhas fotos e vídeos percebi que os arquivos de vídeo do tipo AVI podem ser visualizados, enquanto os arquivos MOV não podem. Como corrigir este problema de visualização? |
Ao trocar de máquina fotográfica me deparei com um problema que precisava ser corrigido. Com a máquina antiga (Nikon CoolpixS550 com cartão de memória SD) as fotografias e vídeos eram salvos no computador e facilmente renomeados, pois era possível ver onde a foto ou vídeo tinha sido feito. Com uma nova máquina fotográfica em mãos (Canon PowerShot SX10 IS com cartão de memória SD) percebi que as imagens dos novos vídeos não eram apresentados em miniatura. Apenas a miniatura com o ícone do arquivo “mov” podia ser vista, o que não permitia a identificação do vídeo, de quem era ou onde teria sido filmado (Figura 27).

Para resolver este problema uma pessoa poderia acessar a janela de ajuda do Windows e descrever uma série de palavras em busca de uma solução. A minha primeira tentativa foi “visualizar thumbnail mov” (Figura 28) que resultou em uma lista de títulos que poderiam ser verificados. Uma das respostas falava em “miniatura” e isso me remeteu a um: “Ah! Lembrei do termo em português!”. Foi esta a minha reação na hora que vi o termo.

Entrei no link e percebi que era apenas a definição. Voltando para tela de resultados da pesquisa percebi que o termo “definição” encontrava-se ao lado do termo “miniatura”. “Humpf!”, pensei, “Não me ajudou em nada, mas vou verificar se nesta lista de resultado existe algo que possa me ajudar”. Infelizmente nenhum título ofereceu qualquer dica para resolver o problema de visualização da miniatura do arquivo “mov”. Foi quando decidi trocar a palavra chave da pesquisa para “miniatura mov”. O novo resultado parecia pouco promissor, mas decidi clicar em “Exibir e imprimir miniaturas de imagem”, mas que também foi pouco esclarecedor oferecendo uma definição um pouco mais extensa que a primeira. A diferença desta tela de informação foi a apresentação de uma nova lista de navegação contextualizada onde três novos links eram apresentados, todos com um novo termo para se referir à “visualização” das miniaturas. Foi então que a dúvida bateu. Qual termo, então, devo utilizar para fazer a pesquisa?

Todo este cenário demonstra como o anel de sinônimos pode ser útil. Prever os termos utilizados pelo usuário facilita e agiliza um resultado adequado. Oferecer recursos adequados para apresentação do termos utilizados e encontrados é outra forma de evitar confusão e manter uma idéia do escopo, abrangência e limites da pesquisa.
Perceba que no cenário apresentado vários termos (verbo) associados ao problema foram mencionados: Visualizar, Mostrar, Ver, Apresentar e Exibir. Dependendo do usuário outros termos poderiam, ainda, fazer parte deste pesquisa (a criatividade de um usuário pode ser rica): indicar, oferecer, trazer, assistir.

7. Processos e metodologias da AI
O levantamentos prévios sobre o que deve ser ofertado ao usuário, o conteúdo a ser disponibilizado e o contexto de uso do produto permite traçar estratégias para o projeto, gerar esquemas de classificação e protótipos para aferição do projeto da arquitetura de informação. Só se pode hierarquizar ou classificar a informação se houver entendimento do negócio e dos assuntos pertinentes ao negócio. A hierarquia de informação refletirá a facilidade (ou não) de encontrar informações e serviços. Estes aspectos fazem parte da base da pirâmide sugerida por Rosenfield e Morville (2002) para desenvolvimento do projeto de arquitetura de interação. A pirâmide é metaforicamente chamada de iceberg para explicar que a INTERFACE é apenas a parte visível e que todas as atividades da arquitetura de informação estão abaixo da linha d’água (Figura 31).

Antes de definir diagramas ou mapa de navegação é necessário entender o negócio e saber quais informações, serviços e processos deverão ser consideradas no diagrama de navegação. As pesquisas dão início ao projeto de arquitetura de informação, pois permitirão a criação de estratégias e se converterão, posteriormente, em um projeto. A pesquisa é fundamental para promover um entendimento contextual do negócio e abrir espaço para a criação de estratégias. São atividades paralelas conhecer o usuário e o contexto de uso do produto. Devem ser considerados na etapa de PESQUISA o entendimento dos seguintes aspectos:
- Contexto: Entendimento dos objetivos e das questões políticas que poderão direcionar ou reger o produto. Fazem parte desta etapa entender cronogramas, recursos humanos, infraestrutura tecnológica, questões culturais e financeiras. Esta tarefa tem suporte na realização de reuniões para apresentações iniciais, reconhecimento do conteúdo, entendimento das tecnologias de informação e entrevistas com os stakeholders.
- Conteúdo: Compreender estruturas e significados dos conteúdos. Evolve estudos detalhados de documentos existentes (dados, aplicações, imagens, vídeos, arquivos diversos) e, quando trata-se do re-projeto de um produto, podem ser feitas avaliações heurísticas. Mapas de conteúdos podem ser desenvolvidos para um entendimento conceitual do negócio (envolve fonte, modelo e tipo de conteúdo).
- Usuários: Faz parte entender suas necessidades e comportamentos das mais diversas formas, seja entrevistando ou observando. Mas faz parte também associar avaliações das mais diversas formas, incluindo os testes de usabilidade. É melhor fazer 5 entrevistas e 5 testes de usabilidade do que fazer um único teste 10 vezes. Melhoria de produtos existente podem contar com técnica de análise para medir estatísticas de acesso, de uso ou de venda. Cabe aqui o uso de card sorting para iniciar o envolvimento dos usuários nas atividades entendimento dos conteúdos e suas hierarquias.
A etapa de ESTRATÉGIA na arquitetura de informação é conceber um framework conceitual de alto nível para a definição da estrutura e da organização do website. Isto ocorre a partir dos resultados alcançados na pesquisa que estudou o usuário, contexto e conteúdo. As atividades iniciam com a formação de idéias. E isto deve acontecer da forma mais conveniente para o projetista (utilizando papel e caneta, discutindo em equipe, pensando sozinho).
O processo continua com a articulação das idéias e suas representações traduzidas em notas, diagramas e esboços. Mas é importante não utilizar softwares visuais para esta tarefa para não comprometer a geração de idéias. Eles fazem perder tempo e energia com soluções bem elaboradas visualmente e suas formatações, mas comprometem o foco do desenvolvimento das idéias. A comunicação destas idéias deverão ter, no entanto, um formato adequado para que sejam compreendidas. São várias as formas possíveis: esquemas organizacionais, rotulação, cenários, metáforas, wireframes. Veja como usar alguns formatos de apresentação:
- Metáforas: Uma forma interessante de persuadir, entusiasmar e convencer, pois utiliza modelos conhecidos para comunicar as idéias, principalmente as complexas. Podem ser classificadas em três tipos: a) metáforas organizacionais (similaridade na organização), 2) metáfora funcional (similaridade no uso) e 3) metáfora visual (similaridade gráfica e de elementos).
- Cenários: Ajudam a comunicar a idéia por meio de uma visualização do problema com mais entusiasmo. É uma forma demonstrar a experiência do navegando e utilizando o produto, o que resulta na geração de novas idéias. Para criar cenários considere uma descrição detalhada que responda às seguintes questões: Quem são as pessoa que utilizarão o site? Por quê e como eles vão querer usar? Eles estarão com pressa ao explorar o site? Depois tente escolher 3 usuários principais com perfis bem diferentes. Crie um personagem para cada e lhe dê nome, profissão, e uma razão para visitar o site. Depois comece a descrever o processo de uso de pedaços do site ou software.
- Diagramas conceituais: São imagens de conceito abstrato sobre a utilização ou estrutura do software.
- Plantas (blueprints) e Wireframes: As plantas, ou blueprints, mostram as relações entre páginas e outros componentes e os wireframes mostram rascunhos visuais das telas com conteúdos e links das principais páginas. São versões de baixa nível nesta etapa. As versões de alto nível serão desenvolvidas na documentação.
- Relatórios de estratégia:é uma forma de integrar os resultados alcançados até aqui: análises e idéias. Ajuda a cortar grandes idéias, mas que não cabem no projeto. O relatório é apresentado de forma descritiva e deve conter índice que oferecerá uma idéia geral do conteúdo.
- Apresentações:Forma eficiente de resumir todas as idéias apresentadas no longo relatório que dificilmente será lido integralmente. Consiste em condensar as principais idéias para uma apresentação objetiva e clara.
7.1 Projeto e documentação
A etapa seguinte é PROJETAR e DOCUMENTAR. É agora que as plantas (blueprints) e wireframes são feitos em alto nível e podem ser desenvolvidos com diversos focos. Além da planta de alto nível diversas outras mais simplificadas e detalhadas podem ser confeccionadas e modificadas mais rápido. As plantas ajudam a determinar onde o conteúdo deve ir e como e como deve ser navegado dentro do contexto do site, subsites ou uma coleções de conteúdos. O wireframe possui um papel diferente, estabelece como uma página deve parecer. Ainda são feitos nesta etapa documentos de mapa de conteúdo, modelo de conteúdo, relações entre pedaços de informação, vocabulário controlado, rascunhos de projetos e protótipos.
Em resumo vimos que o projeto de arquitetura de informação consiste da compreensão dos requisitos básicos, usuários e contexto. Esta fase permite entender, principalmente, conteúdos e público. Em seguida são executadas as primeiras atividades estratégicas para organizar e hierarquizar o conteúdo. Depois são definidos agrupamentos e atividades para iniciar o desenho do diagrama de navegação estabelecendo as primeiras relações referente às grande áreas ou grandes grupos de informação e como devem ser chamados. Esta denominação é a primeira dica do rótulo e precisa ser coerente com cada novo rótulo criado abaixo dele e com os conteúdos que definirão a ramificação deste galho. Estes rótulos podem sofrer alterações, mas já devem fazer sentido. O aprofundamento da navegação é definido com mapa de navegação com definição de sub-grupos que poderão ser encontrado a partir dos rótulos que identificam as grandes áreas. A definição de regras prevê transições e uso de filtros durante a montagem das ligações. Legendas e símbolos utilizados para definir páginas, conteúdos e outros itens são tão importante quanto o resultado do diagrama. Não é necessário adotar modelos existentes, mas para cada símbolo criado ou utilizado deve ser compreendido por uma explicação em legenda. Se quiser conhecer um vocabulário visual para descrever informações de um projeto de arquitetura e interação utilize o de Jesse James Garrett em http://www.jjg.net/ia/visvocab/[2] também disponível em http://iainstitute.org/pt/translations/000332.html#conconcept (Um Vocabulário Visual para AI e Design de Interação).
Outros autores oferecem modelos similares ao apresentado. Reis (2007), por exemplo, define que as atividades mais específicas do projeto de AI referenciam as fases de desenvolvimento do projeto e se apresentam da seguinte forma: 1) Pesquisa, 2) Concepção, 3) Especificação, 4) implementação e 5) Avaliação. Entenda os detalhes de cada atividade citada por este autor.
- PESQUISA: inventário de conteúdo que pode ser realizado com benchmark, análise de tarefas, levantamento de requisitos, análise técnica, entrevista com usuários, focus group, levantamento de conteúdo, lista de funcionalidades, mapeamento de padrões e pesquisa qualitativa.
- CONCEPÇÃO: é a estratégia de visão macro da arquitetura de informação que realiza classificação da informação, diagramas, personas, protótipos dinâmicos, modelagem da interação com o usuário e processos de sequencia de tarefa.
- ESPECIFICAÇÃO: são mapas do site ou sitegrama e wireframe que definem o fluxo de navegação. São realizadas taxonomia, vocabulário controlado, árvore de Informação, descrição técnica de telas, guias de recomendações, lista de telas e posicionamento de elementos.
- IMPLEMENTAÇÃO: é o acompanhamento da elaboração de propostas visuais, é a implementação e validação do produto.
- AVALIAÇÃO: A avaliação da arquitetura de informação é feita, principalmente, por análise da estrutura da informação utilizando métodos de verificação heurísticas ou análise da estrutura organizacional de cima para baixo (top-down). Algumas heurísticas aplicadas à arquitetura de informação pra sites (Rosenfield, 2004 e Fox e Instone, 2001) podem ajudar na análise. A idéia é verificar a qualidade e eficiência dos seguintes elementos: Página principal, Interface de busca, Resultado da busca, Navegação global, Navegação contextual, Navegação local, Navegação suplementar, Organização de cima para baixo e de baixo para cima e Rotulação. Podem ser feitos, ainda, teste de usabilidade, protótipo de papel e card sorting. Não importa se o orçamento do seu projeto é pequeno ou imenso. Os testes são importantes. Um teste com sua mãe é melhor do que nada.
| Notação ou vocabulário visual para projeto de AI A notação sugerida por Jesse James Garret poderá evitar um quebra cabeça de definições sobre como representar as ligações entre os conteúdos e páginas do aplicativo. Acesse http://iainstitute.org/pt/translations/000332.html#conconcept e descubra as notações sugeridas com exemplos iguais aos das figuras abaixo apresentando possibilidades de ligações entre os objetos. |
FERRAMENTAS: As tarefas de criação de um diagrama de navegação devem considerar decisões a respeito do grupos que representarão navegações globais e locais, cruzamento de informações, possíveis reorganizações dos agrupamentos, entre outros. No início faz-se isso com a ajuda de papel e caneta, mas este processo pode ser melhorado com o uso de algumas ferramentas para elaborar a apresentação. O Word, Power Point, Flash ou Corel podem ajudar na tarefa. Mas existem algumas ferramentas específicas como Axure, Microsoft Visio ou SmartDraw[3]. Outro recurso simples de apresentação da hierarquia de informação pode ser encontrada e utilizada na própria internet com o nome de WriteMaps (Figura 32). Conheça mais softwares para arquitetos de informação no Instituto de Arquitetos de Informação (http://iainstitute.org/pt/translations/000345.html). O UML, que também permitem a criação de mapas, não costumam ser muito utilizado por arquitetos de informação.

8. Atividades
1. Análise de site/portal: Procurar um curso de pós-graduação em tecnologia da informação em um site de uma universidade ou qualquer outro portal para análise dos modelos hierárquicos de navegação. Pode ser um site de compras, de notícia, de instituição de educação, portal governamental, de agencia de publicidade, seu trabalho de TCC. Verificar:
- o objetivo do site/portal
- como foi definida a estrutura de navegação, rotulação, busca e rastro;
- como acontece a apresentação visual;
- quais as considerações sobre as regras de navegação de Krueger;
- qual o tempo necessário de compreensão das informações;
- como se apresenta o esquema visual de estruturas da informação;
- qual número de cliques necessário para se obter a informação desejada;
- como se apresenta o menu principal (considere a regra do 7 +/- 2)
- se for verificado problema, como seria definido um novo menu (elimine redundâncias e aplique o conceito de agrupamento de opções semelhantes);
- destacar uma área crítica do site/portal para implementação de melhorias; e
- gerar relatório de análise sobre o portal/site escolhido.
2. Criação de uma AI: Desenvolva um modelo de arquitetura de informação para uma universidade que oferta cursos de engenharias e tecnologia. Descreva um cenário de uso deste portal público que oferece informações sobre a universidade, seus cursos, questões administrativas e outras informações pertinentes à uma universidade. Utilize o WriteMaps para construir a hierarquização do grupos e informações que serão oferecidas aos usuários.
3. Crie um vocabulário controlado para uma sistema de locação de DVDs. Considere que o sistema atende tanto o cliente em consultas públicas em totem disponível na loja, quanto ao atendente que utiliza uma parte do sistema de acesso restrito para cadastro e locação do DVD.
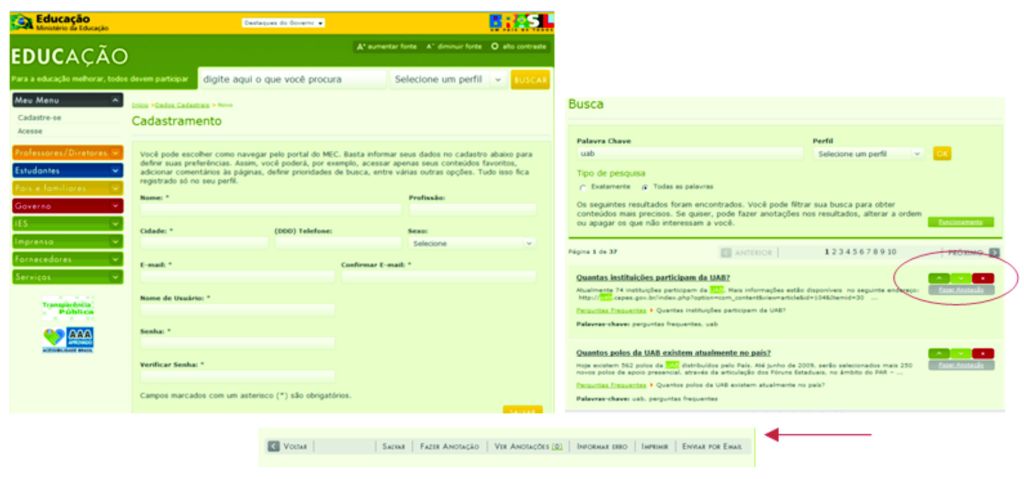
4. Qual o fator de complexidade da interface da imagem abaixo? Considere apenas a barra de menu lateral.
5. Menus extensos: Estabeleça um prazo para um usuário normal encontrar uma informação que está disponível no final de um menu extenso, abaixo da linha de quebra onde deva ser necessário a utilização da barra de rolagem. Ofereça uma solução de reestruturação deste menu.
6. O que é arquitetura de informação?
7. Quais são os quatro pilares da arquitetura d e informação?
8. Por que a AI é importante?
9. O que é e para que serve a navegação?
10. Cite dois estilos de menus.
11. Quais os modelos de navegação existentes?
12. Qual a diferença entre navegação Global, Local e Suplementar?
13. O que são indicadores de posição?
14. O que é navegação persistente? Qual outro modelo de navegação está em associado à navegação persistente?
15. Como funciona a navegação contextual?
16. Cite dois exemplos de navegação suplementar.
17. O que são nuvens de marcadores?
18. Do que trata a organização na arquitetura d e informação?
19. Fale dos dois esquemas de organização: Exata e Ambígua.
20. Quais são os quatro princípios de organização visual?
21. O que são rótulos e como eles podem se apresentar?
22. Fale sobre os rótulos enganosos, impreciso, inconsistentes, ou impróprios.
23. Qual a importância da Busca no projeto de arquitetura de informação?
24. Cite as atividades do projeto de AI.
[1] http://webinsider.uol.com.br/index.php/2004/06/07/para-que-mesmo-serve-o-menu-de-navegacao/
[2] http://www.jjg.net/ia/visvocab/files/metafilter_ia.pdf e http://www.jjg.net/ia/visvocab/files/garrett_ia_cheatsheet.pdf
[3] Pode ser experimentado em versão de teste acessando a URL www.smartdraw.com/. Veja um vídeo sobre o uso deste software no http://usabilidoido.com.br/software_para_projetar_a_navegacao.html